複数の画像を一つのテクスチャ画像にまとめて、デカールプロジェクターなどで、個々の画像を表示してみました。
画像の統合にはフリーソフトのGIMP2を使いました。
画像を統合する
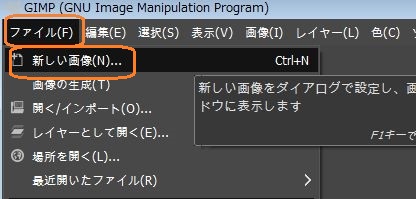
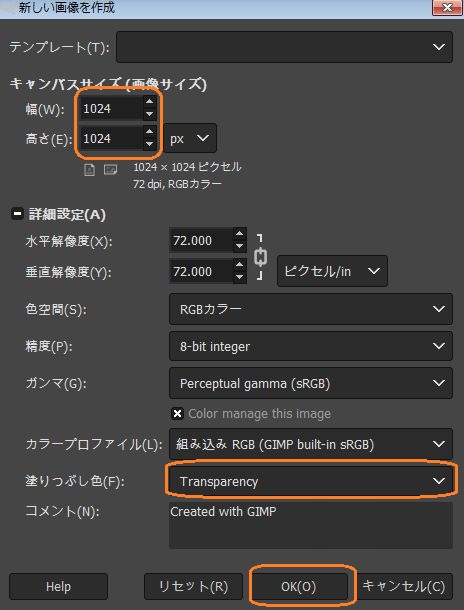
まず、GIMP2で新しい画像を作ります。
正方形の画像で、背景は透明にしました。
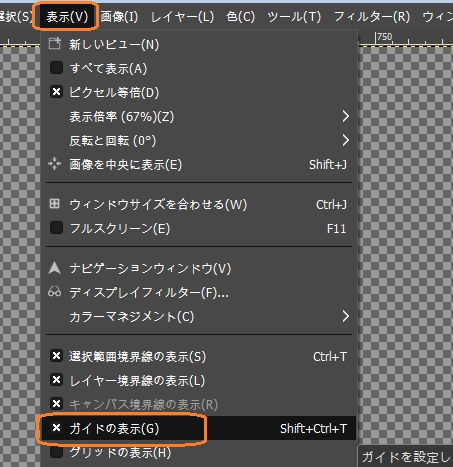
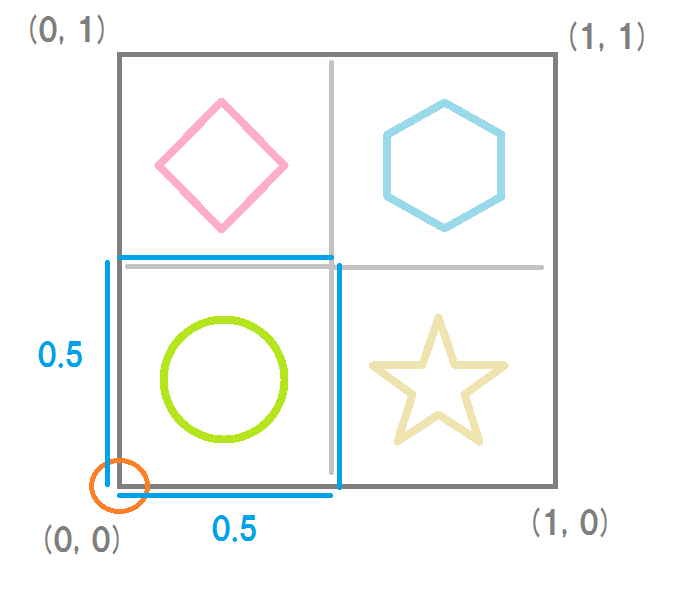
4つの画像を置く範囲を区切りたいので、中央で交わるようにガイドを表示しました。ガイドが表示されないときは、「表示」>「ガイドの表示」のチェックが切れているかもしれません。
ガイドは、画像ウィンドウのルーラーからドラッグすることで表示されます。
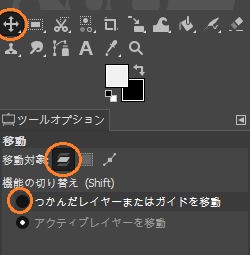
ドロップした後にガイドの位置を変更するには、移動ツールを使います。移動対象は「レイヤー」にします。そして、「つかんだレイヤーまたはガイドを移動」を選択するか、シフトキーを押しながらガイドをドラッグアンドドロップします。
画像ウィンドウの左下に座標が表示されるので、画像サイズの半分の値に合わせられます。
画像を配置する
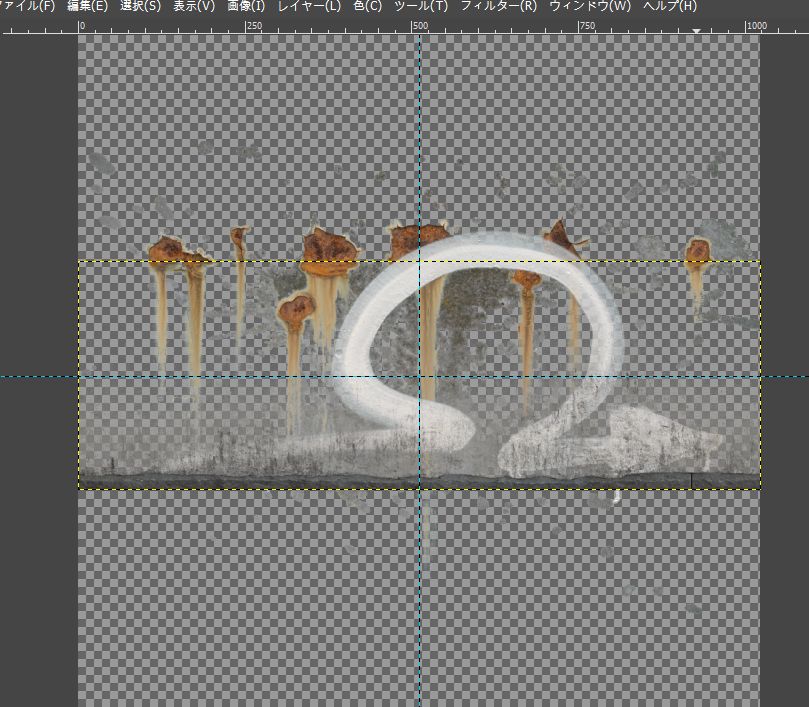
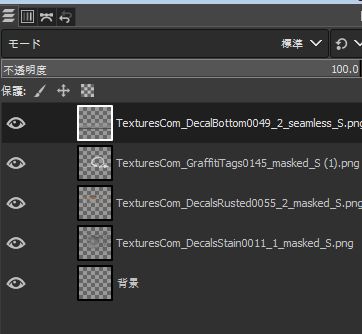
textures.comで背景が透明な4つの画像をダウンロードして、ここにドラッグアンドドロップします。
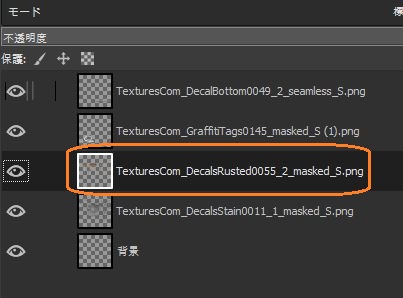
これらの画像を、それぞれガイドで区切った4つの範囲に収まるように配置していきます。まず、変形するレイヤーを選択します。
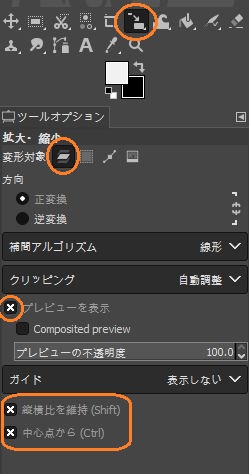
拡大・縮小ツールを選択して、変形対象を「レイヤー」にします。「縦横比を維持」と「中心点から」にチェックを入れると変形しやすいです。プレビューも表示しておきます。
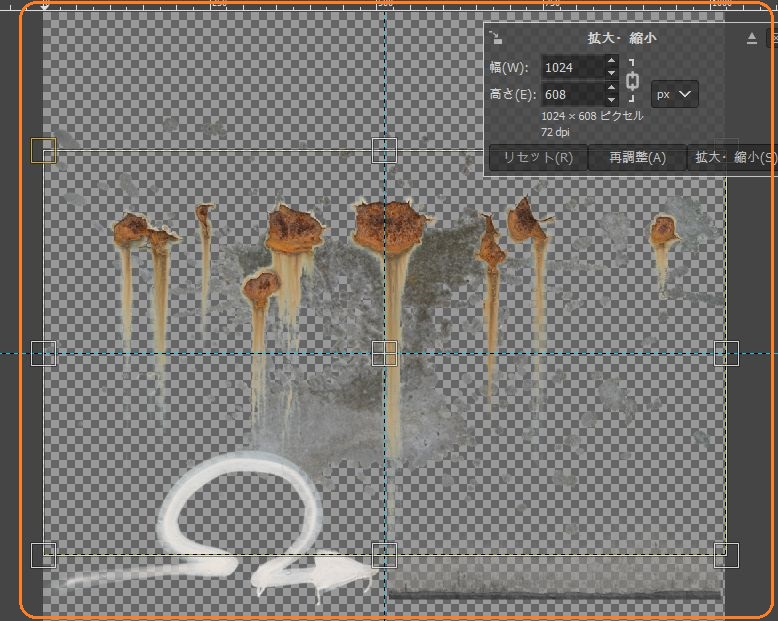
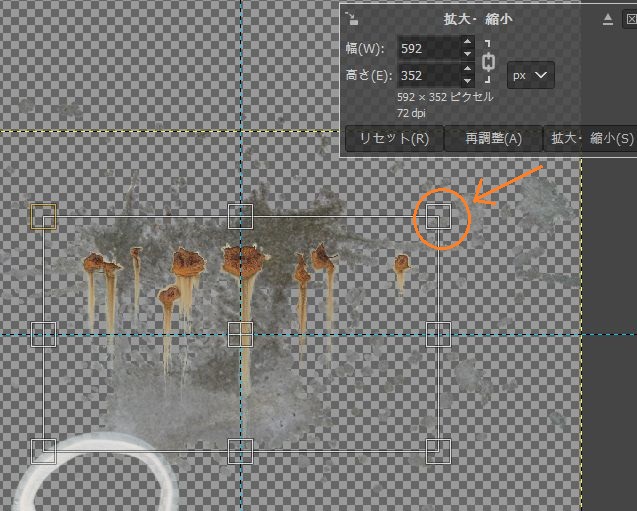
画像を左クリックすると、選択したレイヤーに枠が表示されて、右上にメニューがあらわれます。
枠にある小さな四角のハンドルをドラッグアンドドロップすると、拡大縮小できます。
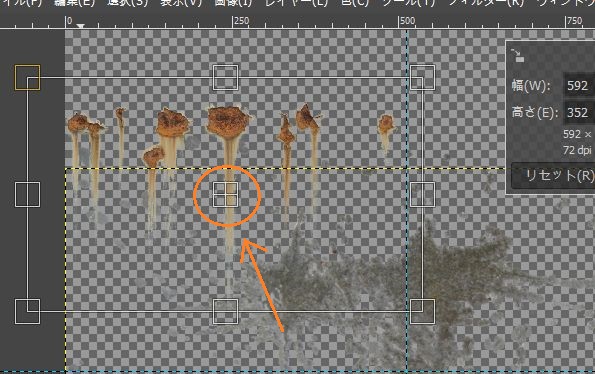
また、中央の四角をドラッグアンドドロップすると、移動できます。
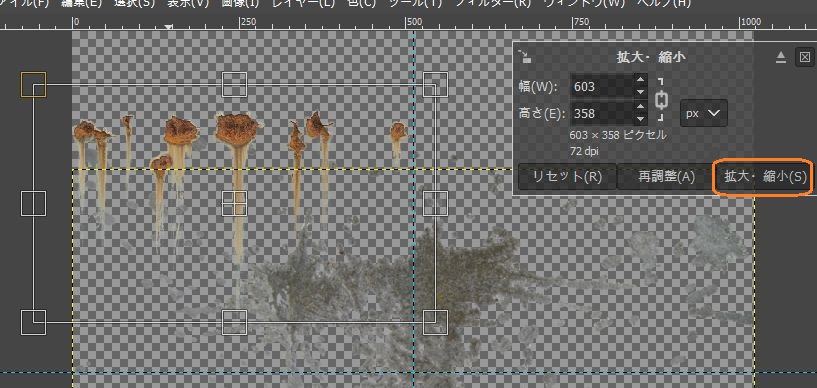
ガイドで区切られた範囲内に移動したら、再度、大きさや位置を微調整して、右上のメニューの「拡大・縮小」をクリックして適用します。
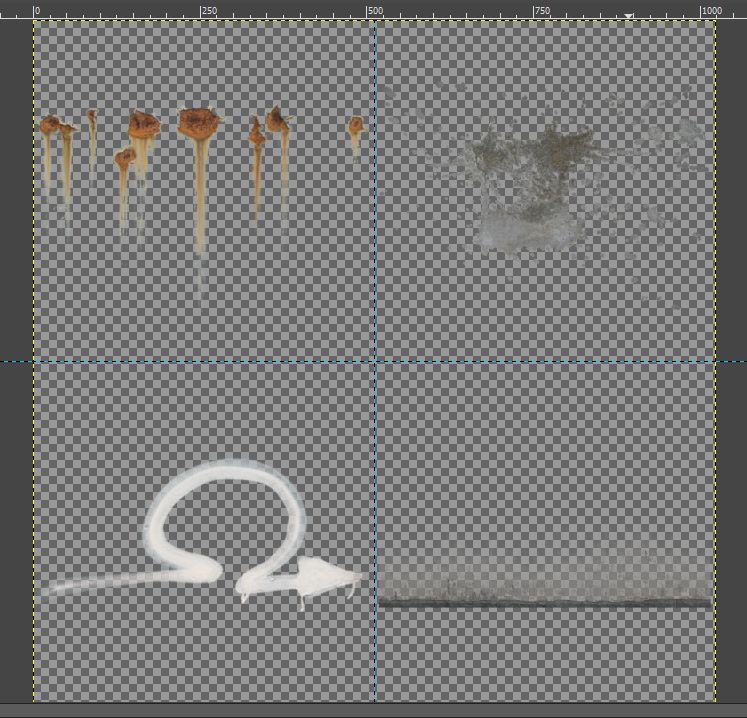
すべてのレイヤーを同様に変形しました。
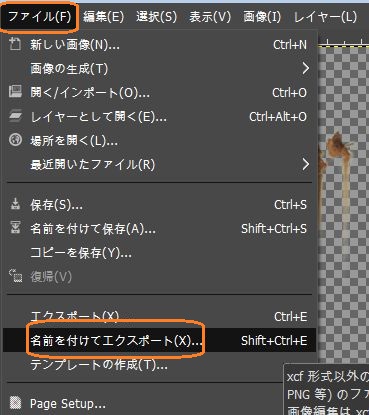
この画像をエクスポートします。
マテリアルを作る
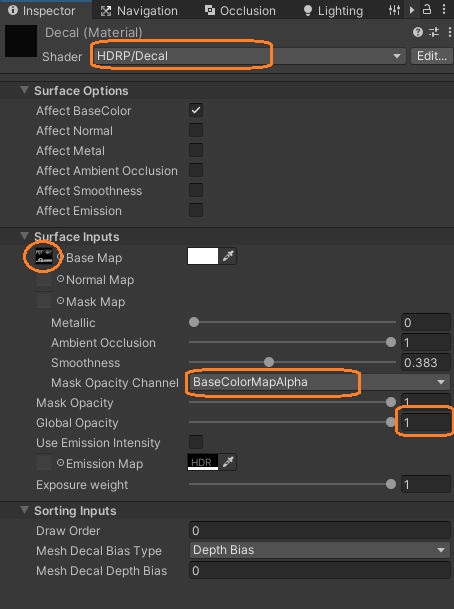
画像をUnityでインポートしたら、マテリアルを作ります。
シェーダーで「HDRP/Decal」を選択して、Base Mapにインポートした画像をアタッチします。画像のアルファを適用するために、「BaseColorMapAlpha」を選択して、Global Opacityは1にしました。
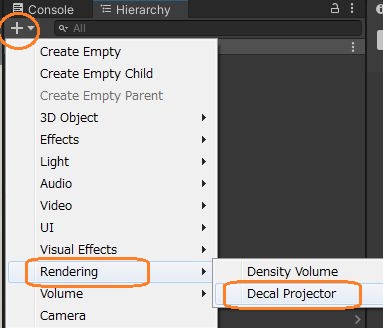
デカールプロジェクターを追加する
そして、ヒエラルキーウィンドウでデカールプロジェクターを追加しました。
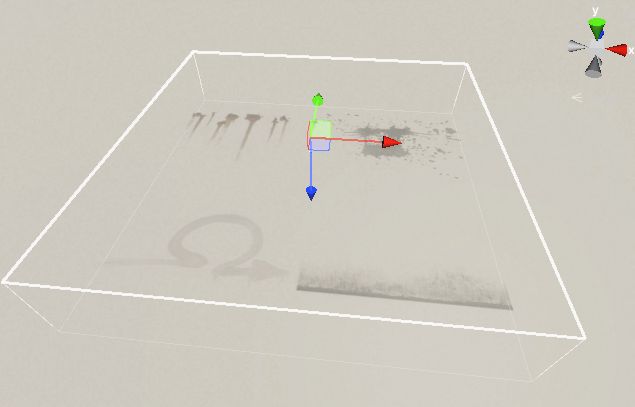
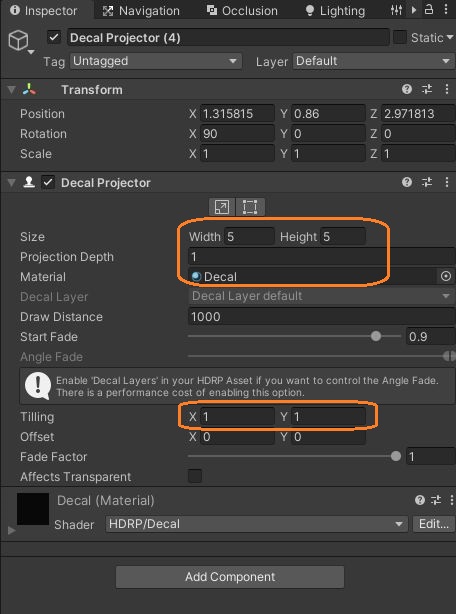
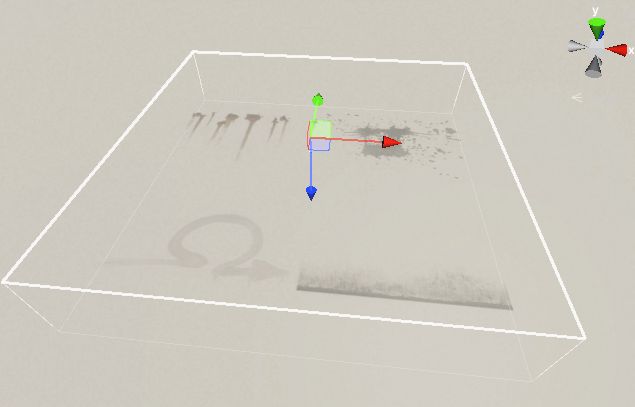
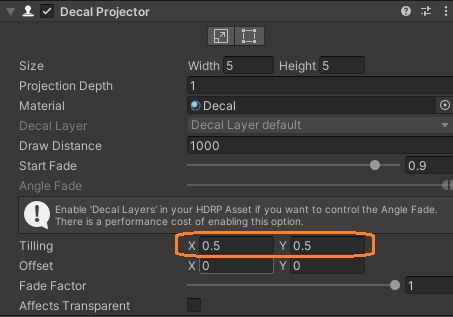
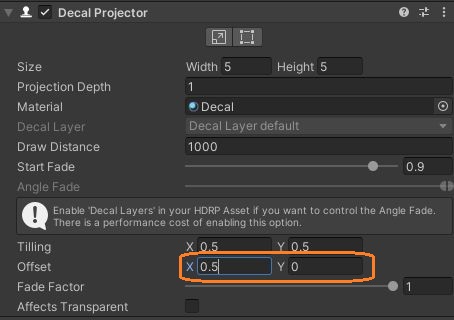
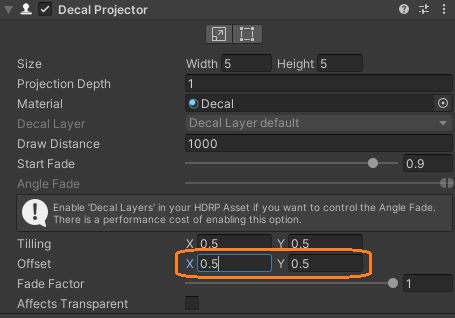
デカールプロジェクターでは、Materialに上のマテリアルをアタッチし、Sizeを大きめの正方形にしました。タイリングをデフォルトのままにすると、まとめた4つの画像がすべて表示されます。
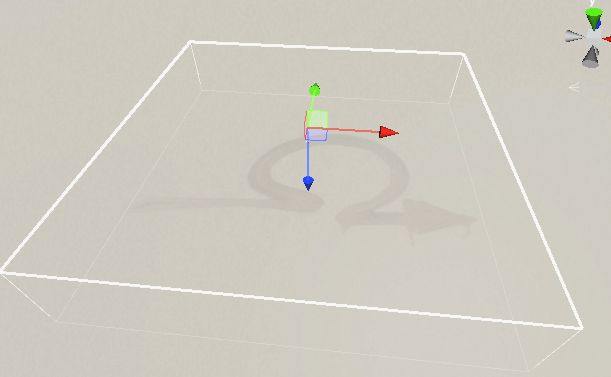
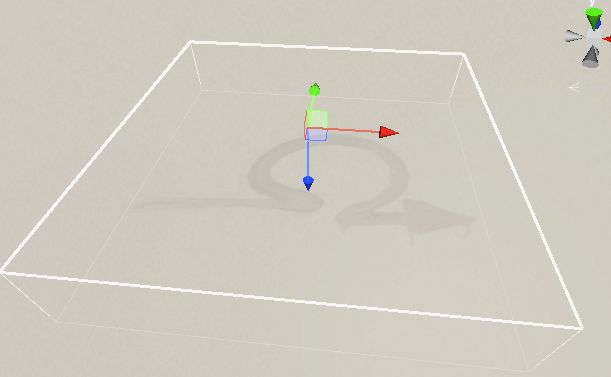
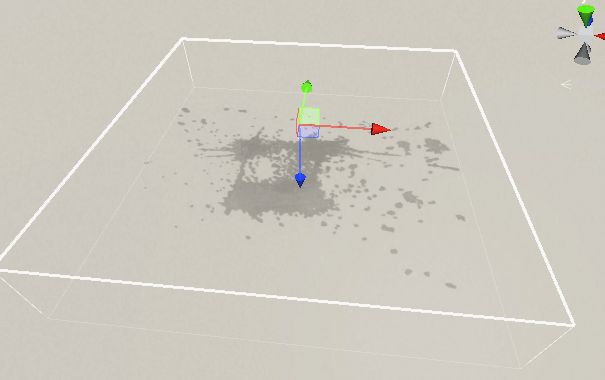
タイリングを0.5にすると、画像が一つだけ表示されます。
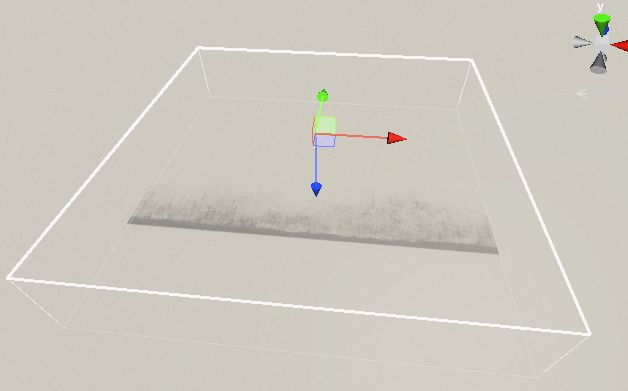
オフセットが(0, 0)なので、左下から右上方向に、縦横が半分のサイズの範囲だけが表示されます。
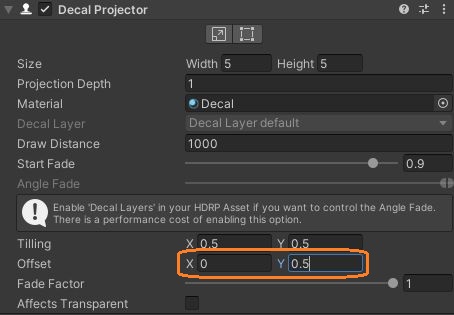
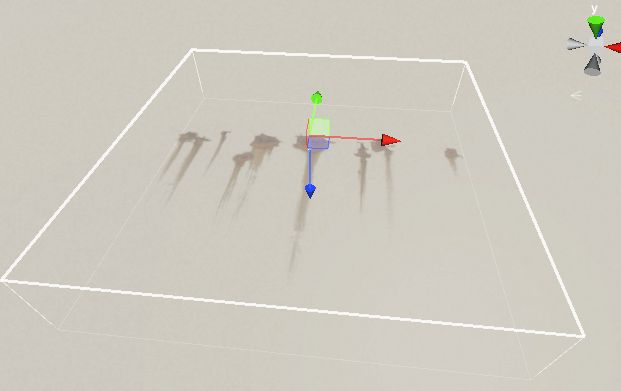
オフセットの「0」か「0.5」の組み合わせで、すべての画像を個別に表示できます。
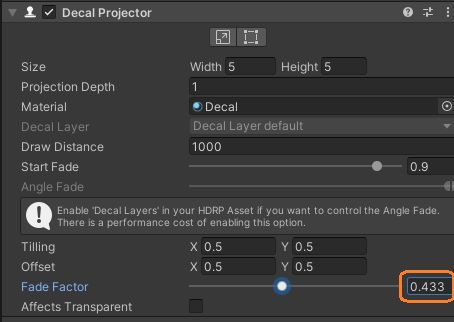
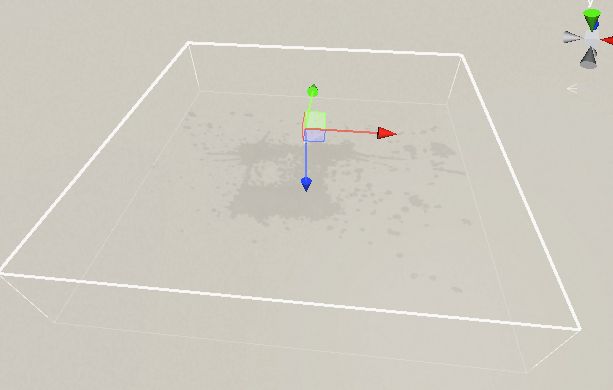
また、「Fade Factor」で全体の不透明度を変えられます。