前の記事でマウスクリックしたところを中心とした波紋のように動く円を表示させたのでこれを少し改良していきます。
線の太さを変えられるようにする
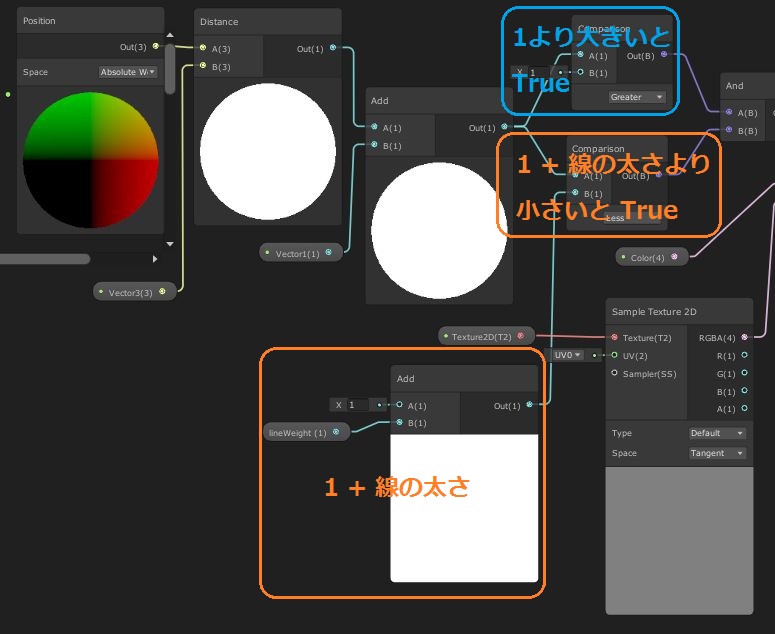
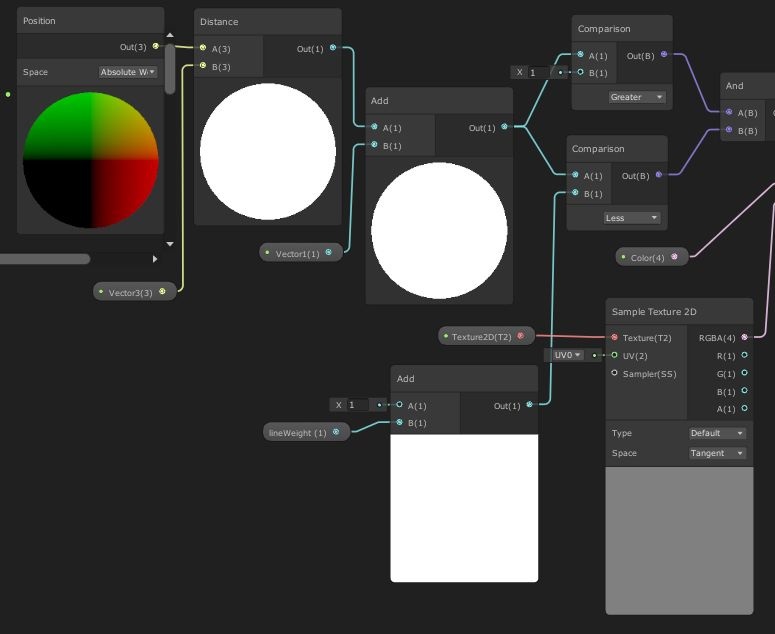
中心までの距離が1より大きくて2より小さいときに色を変えていましたが、線の太さをスクリプトで変えられるようにしました。距離が1より大きいときにTrueを出力するものと、1 + 線の太さ より小さいときにTrueを出力する2つのComparisonノードをAndノードに接続して、両方Trueの時に色が変わるようにしています。
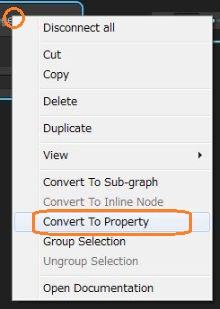
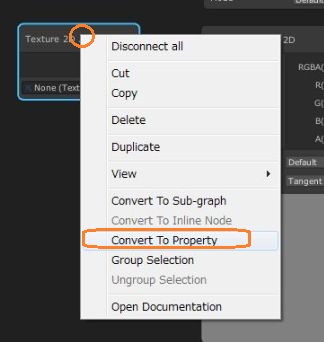
外部から値を得るには、まずそのノードを右クリックしてConvert To Propertyで左のBlackboardに表示させます。
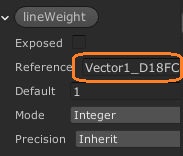
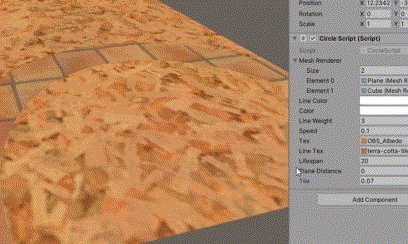
BlackboardにあるReferenceの文字列を使って、スクリプトから値を渡せます。
m.material.SetFloat("Vector1_D18FC8A0", lineWeight);テクスチャをセットできるようにする
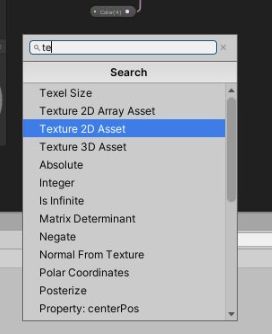
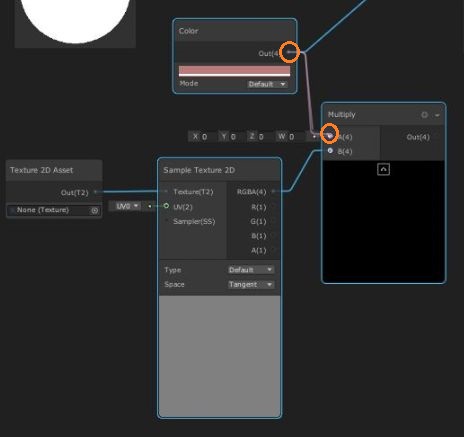
テクスチャを使えるようにするには、Texture 2D Assetノードを作ります。
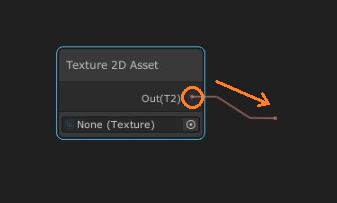
このOutから何もないところへドラッグアンドドロップします。
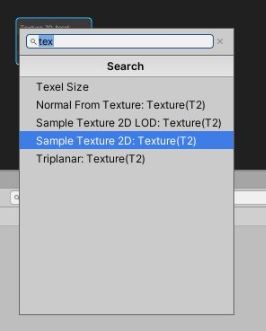
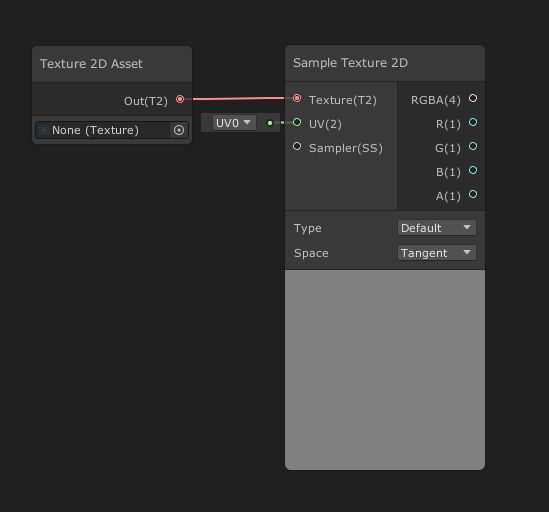
Sample Texture 2Dを作ります。
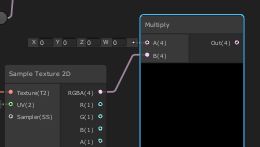
同様にMultiplyノードを作ります。
今まで使っていたColorノードのOutとMultiplyノードのもう一方の入力を接続します。
そして、もともとColorを接続していたところへMultiplyノードを接続します。
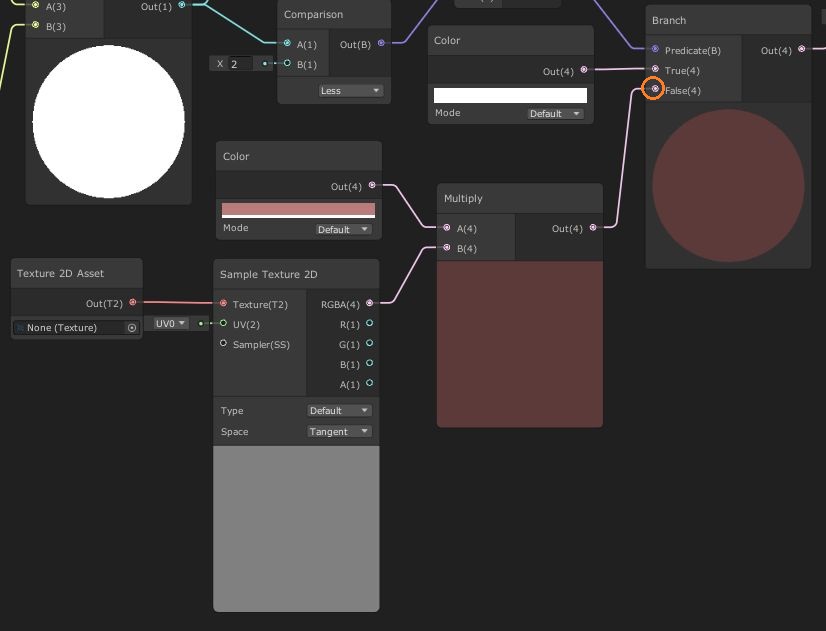
これで、ColorとTextureの色が掛け合わされた色が使えます。
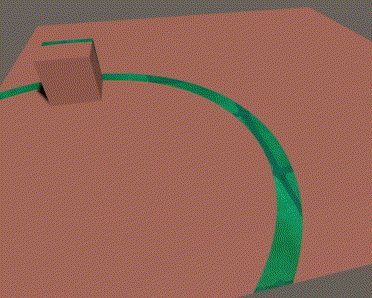
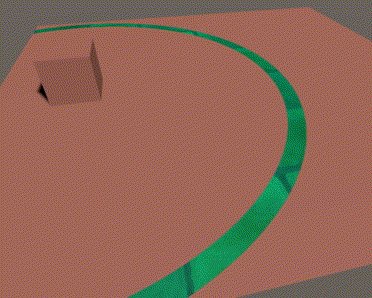
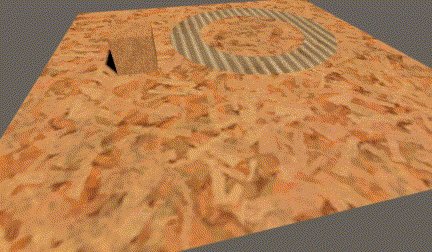
円の線の色をテクスチャにすることもできます。

Colorが白だとテクスチャの色だけが表示されますが、色を変えるとテクスチャの色と合成された色になります。

Texture 2D Assetを右クリックしてConvert To Propertyすることで、テクスチャをスクリプトやインスペクタから設定できるようになります。
m.material.SetTexture("Texture2D_3CEFAFD0", lineTex);テクスチャの模様の大きさを揃える
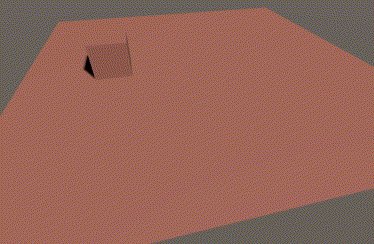
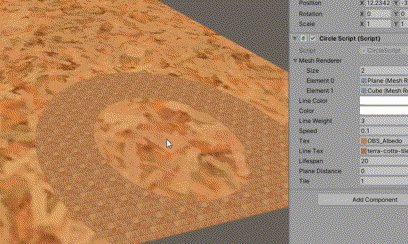
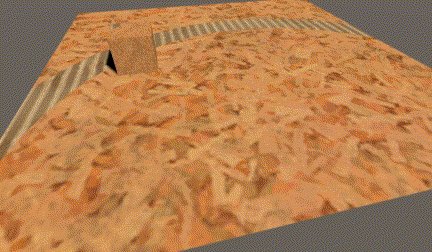
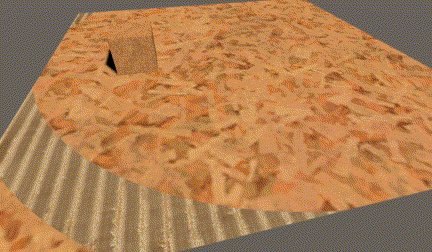
よく見ると、PlaneとCubeに表示されるテクスチャの模様の大きさが違います。

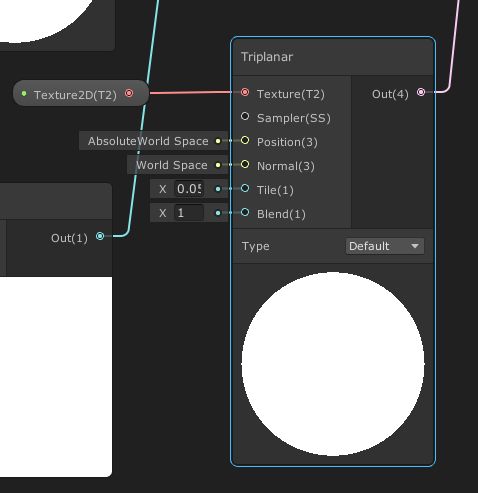
これを解決するために、Sample Texture 2DをTriplanarに差し替えました。
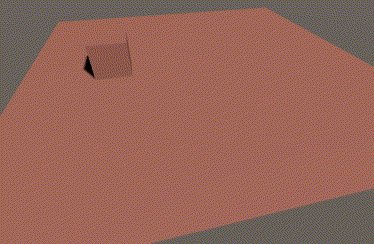
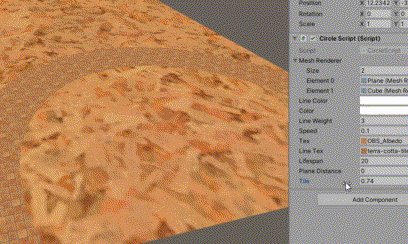
これで模様の大きさが揃いました。

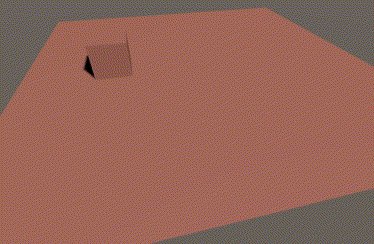
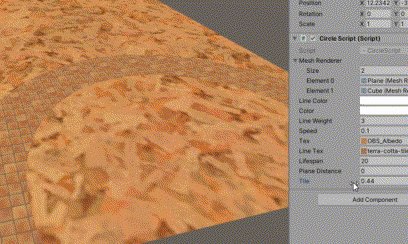
「Tile」の値を小さくすると模様が大きく表示されます。

輪が広がる速さと寿命を変更する

円の中心までの距離に、減少し続ける値を足すことで、時間とともに中心までの距離が遠い部分が 1より大きく、1 + 線の太さより小さい範囲に当てはまるようになり、波紋のように円が広がりますが、一度に減少させる値を大きくすることで、より動きが早くなります。
また、コルーチンを終了させるための条件に使う値もpublic変数にしました。

IEnumerator Circle()
{
while (true)
{
foreach (MeshRenderer m in meshRenderer)
{
m.material.SetFloat("Vector1_7EB580A3", n);
}
n -= speed; // 中心までの距離に足す値を speedだけ引く
yield return new WaitForSeconds(0.01f);
if (n < -lifespan) // 距離に足す値が -lifespan より小さくなるまで繰り返す
{
foreach (MeshRenderer m in meshRenderer)
{
m.material.SetFloat("Vector1_7EB580A3", 1 + lineWeight);
}
yield break;
}
}
}