ステルスゲームで表示される孤型の中央から広がるゲージを作ってみました。
GIMPで画像を作る
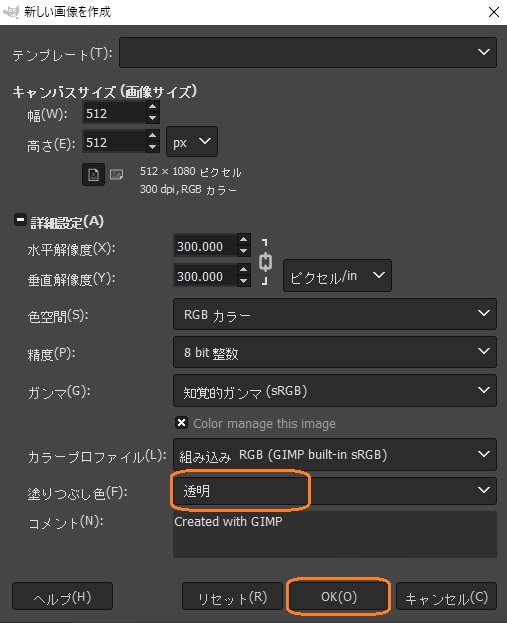
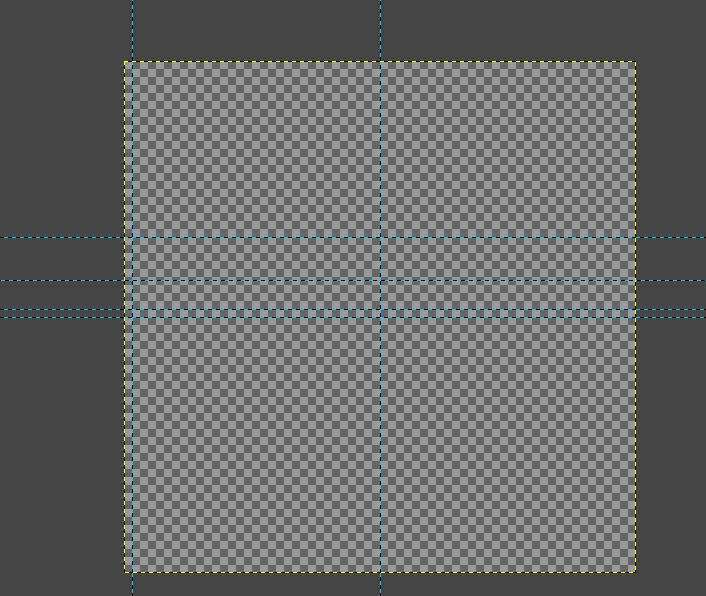
まずGIMPで正方形で透明な新規画像を作りました。
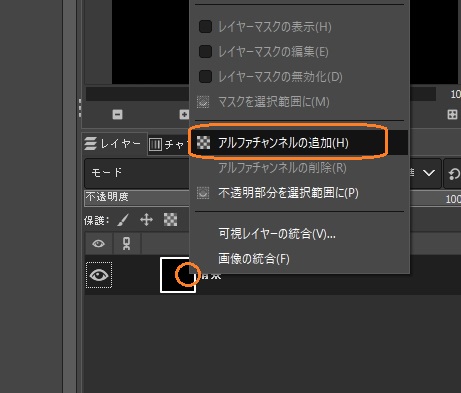
後から透明にする場合は、レイヤーを右クリックしてアルファチャンネルを追加し、「すべて選択」か「選択を解除」してDeleteキーを押します。
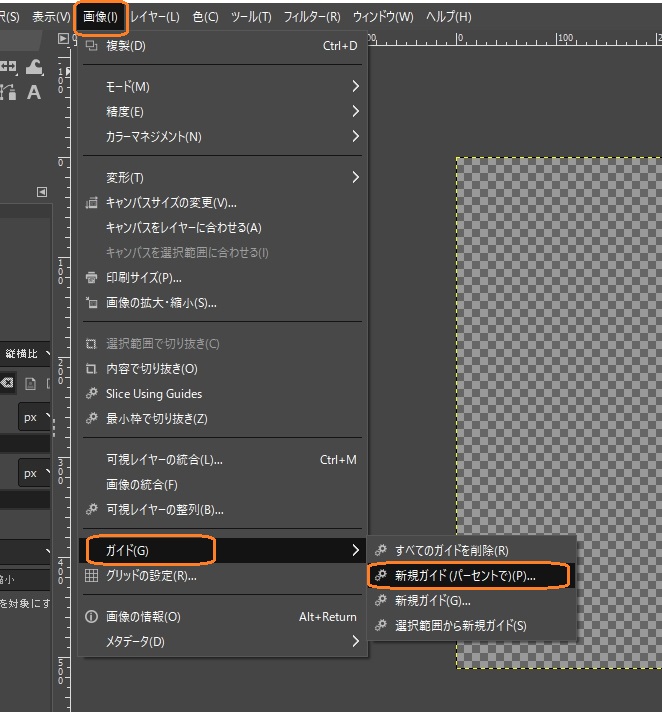
ガイドを表示
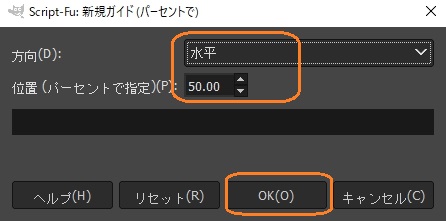
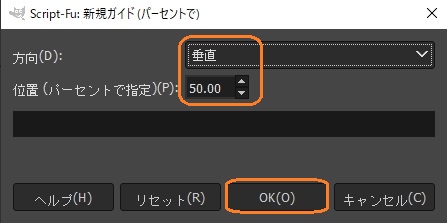
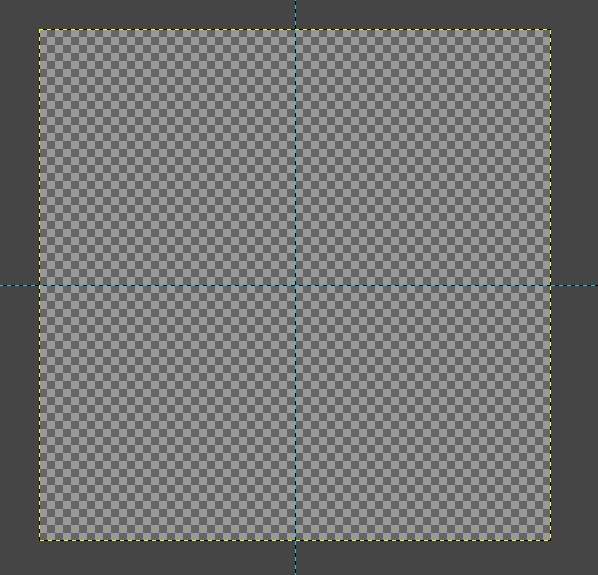
作業しやすいようにガイドを置きます。50%を指定して、垂直と水平に表示します。
さらにガイドを追加します。
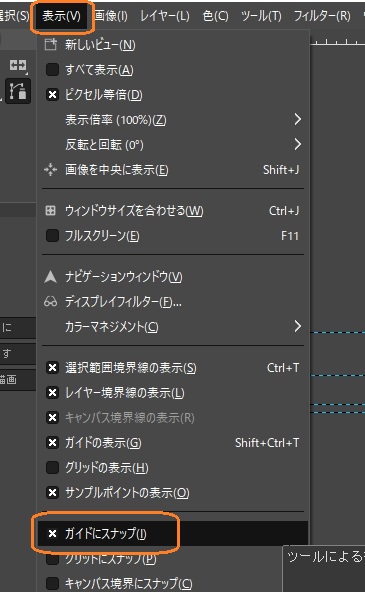
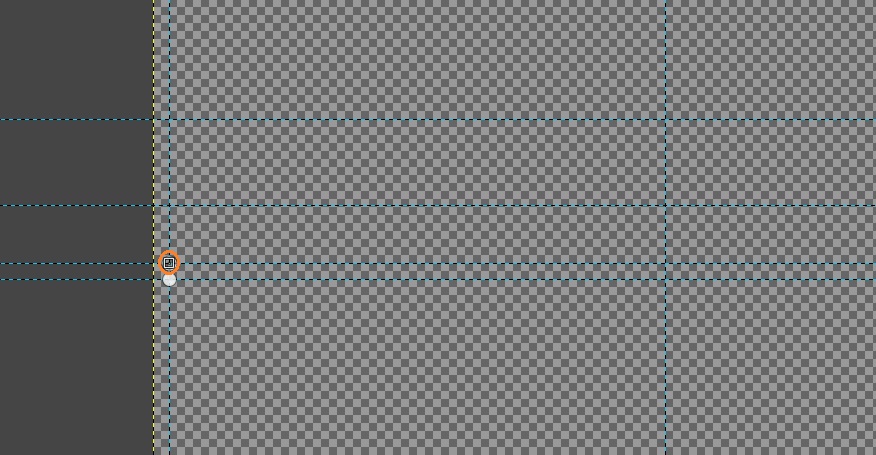
カーソルがガイドにスナップするようにします。
パスを作成
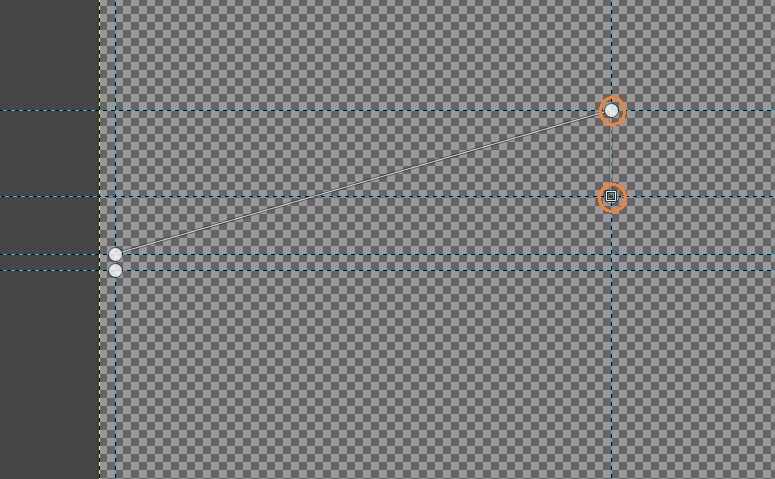
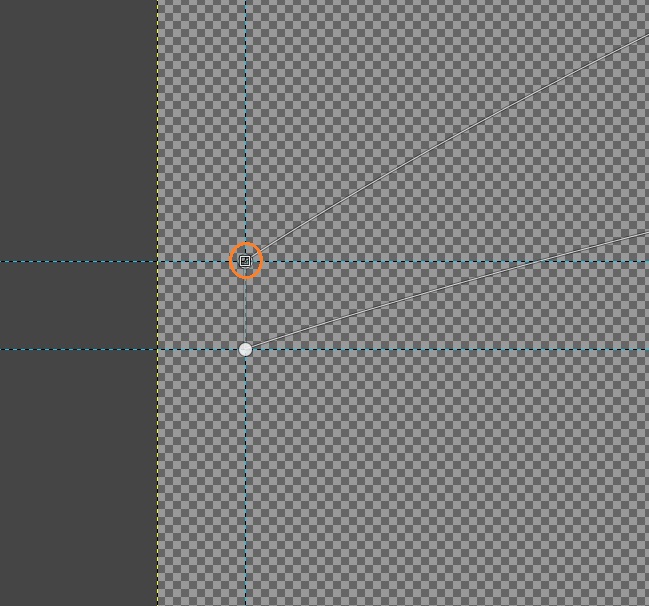
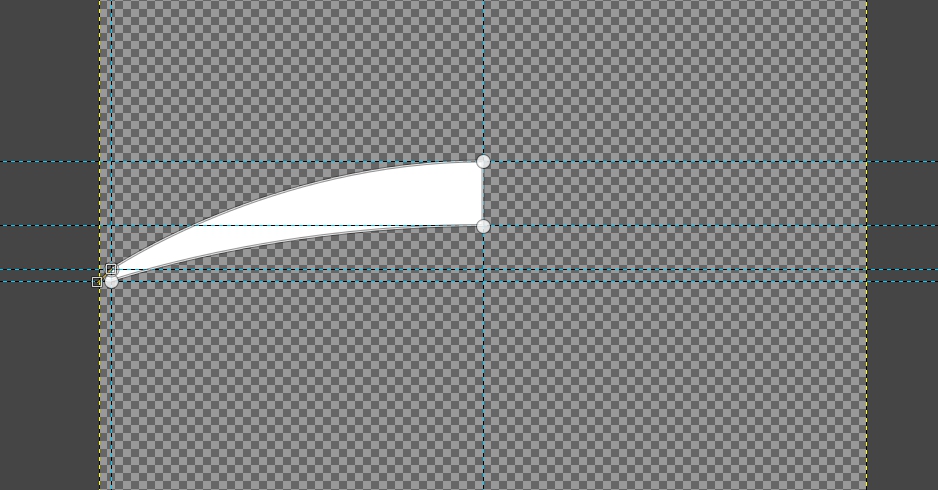
パスを選択し、ガイドの交点を左クリックしてアンカーポイントを作成します。
Ctrlキーを押しながらはじめのアンカーポイントをクリックするとパスが閉じます。
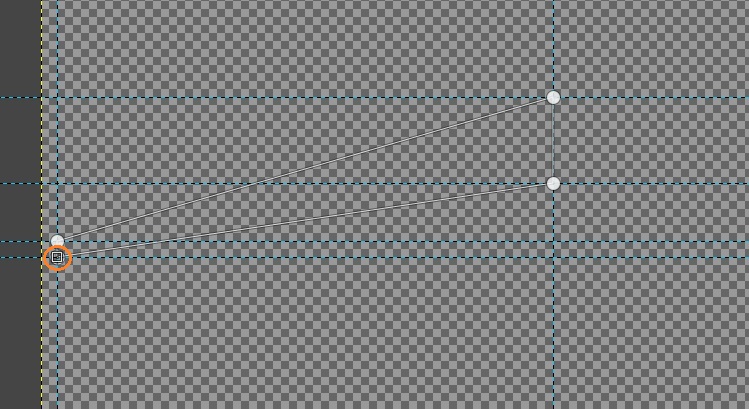
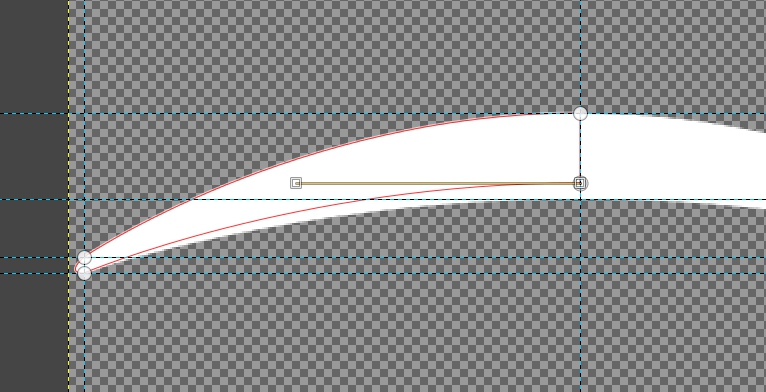
Ctrlキーを押しながら、一番上のアンカーポイントをドラッグするとハンドルが出現して曲線ができます。
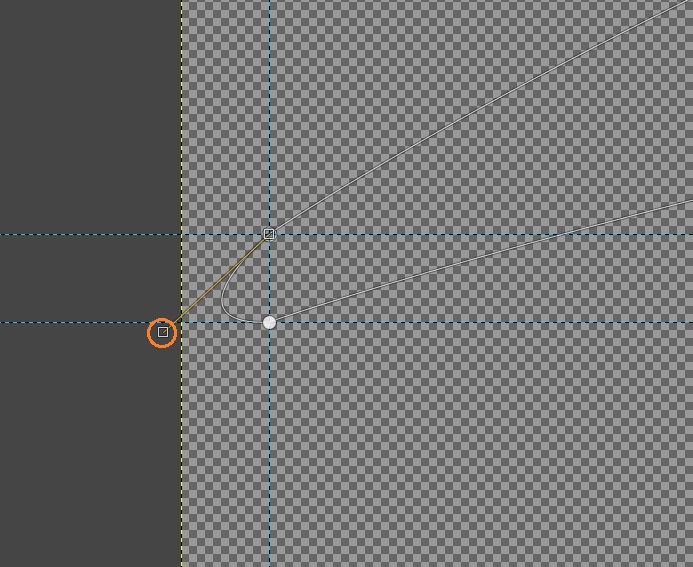
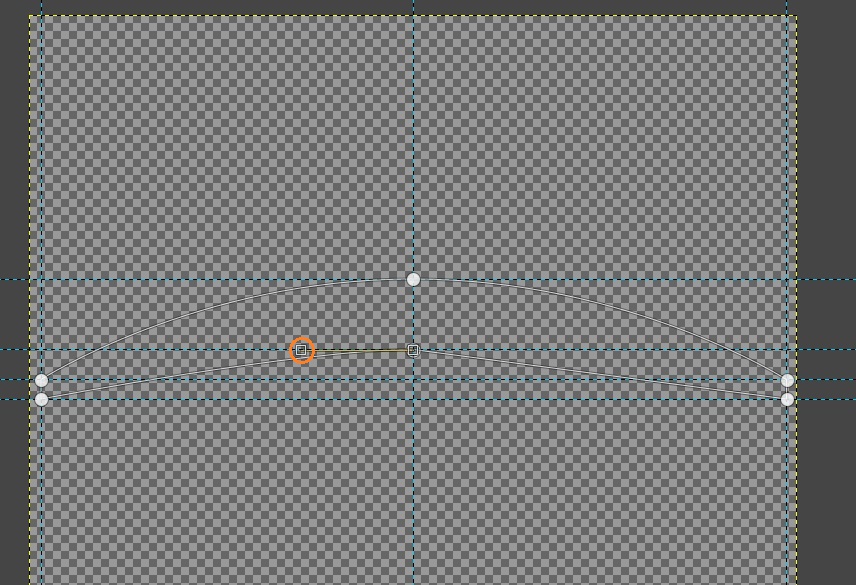
その下の線も曲線にしてゲージの左半分の形を作ります。
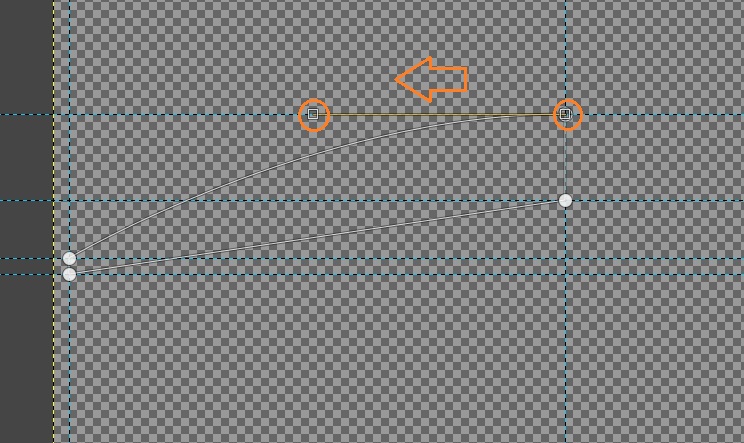
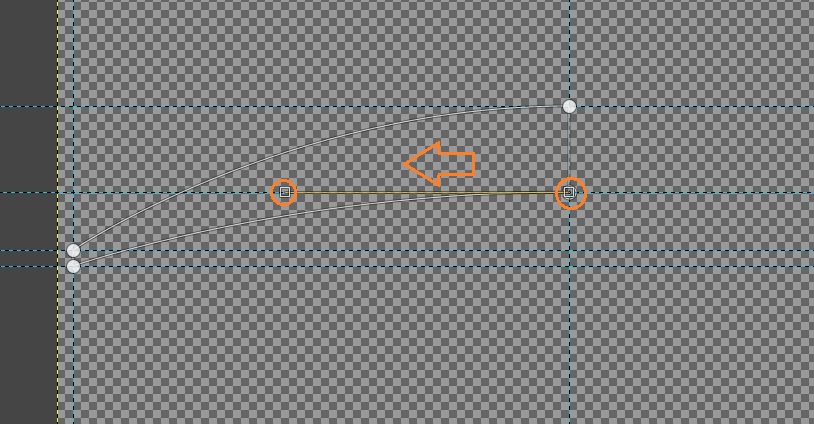
先端が角ばっているのでハンドルを伸ばして丸くします。
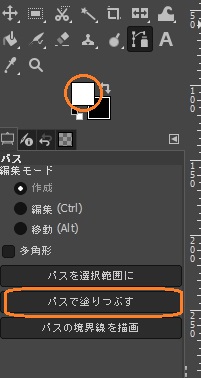
パスで塗りつぶす
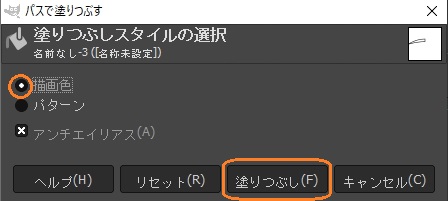
描画色を白にして、「パスで塗りつぶす」をクリックすると、パスに囲われた部分が塗りつぶされます。
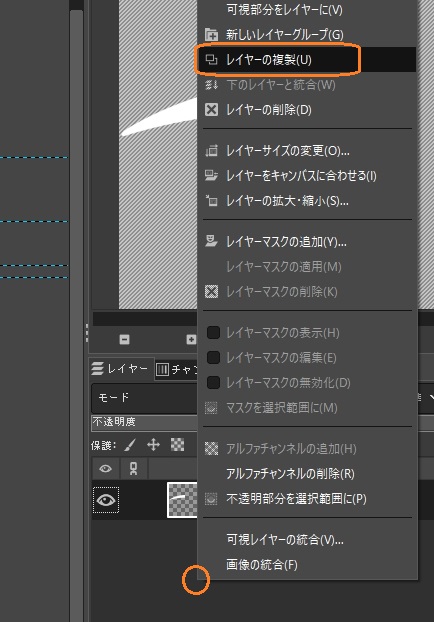
レイヤーを右クリックして複製します。
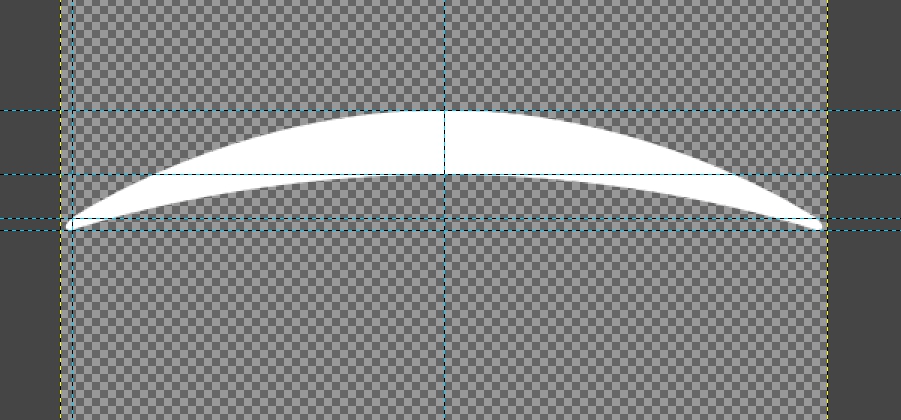
鏡像反転ツールで左クリックすると反対側ができます。
パスは目のアイコンをオンにすると再表示して編集できます。
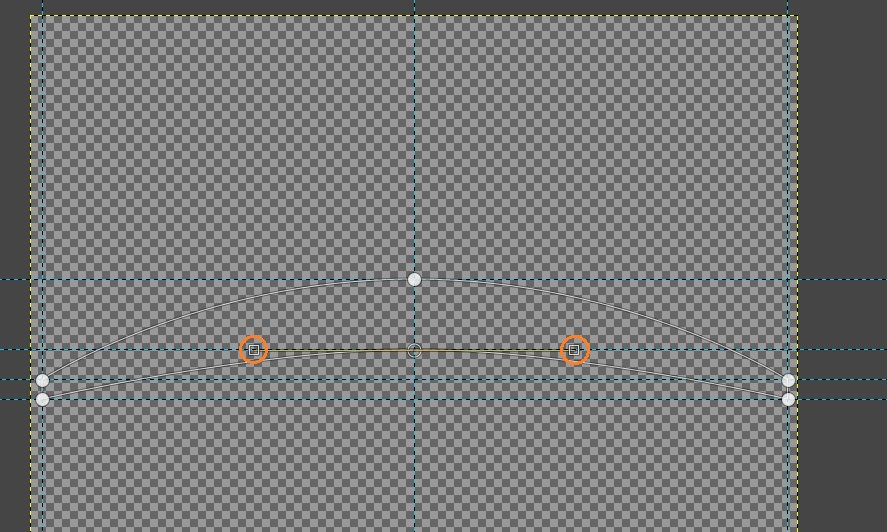
先にパスで全体の形を作っても良いかもしれません。Ctrlキーでハンドルを伸ばしたあとに、さらにシフトキーでドラッグすると、反対側にも同じ長さのハンドルが表示されます。
矢印部分を作る
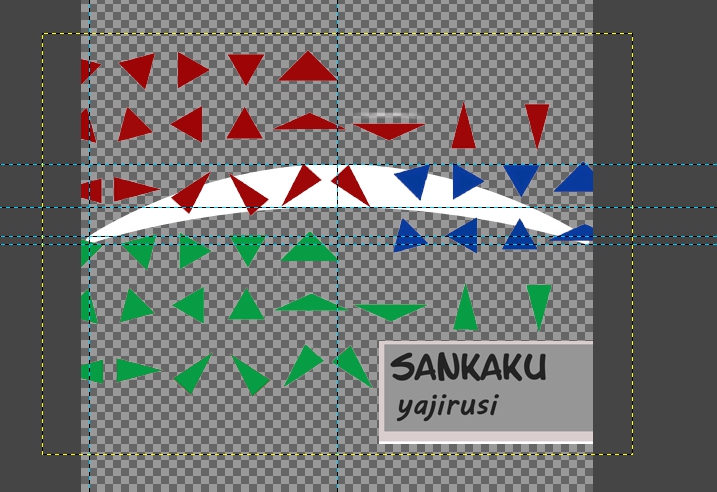
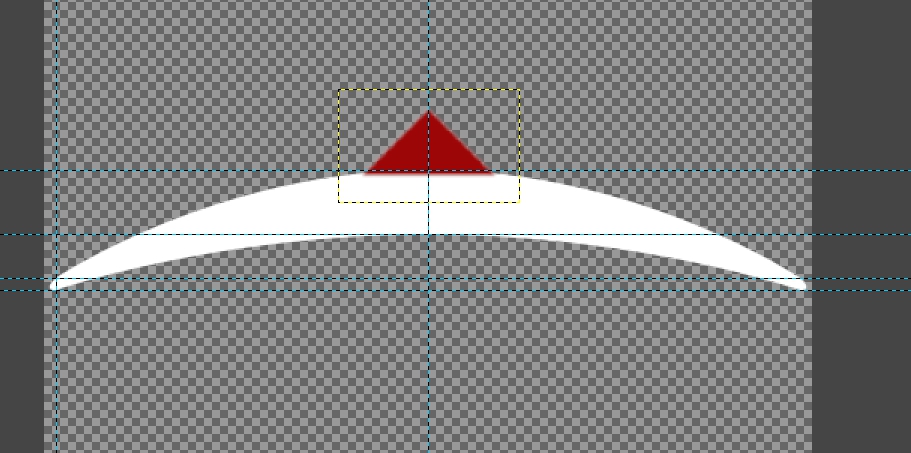
イラストACなどのフリー素材サイトで三角形の画像をダウンロードしてGIMPにドラッグアンドドロップします。
「移動」「拡大・縮小」ツールで位置や大きさをあわせます。
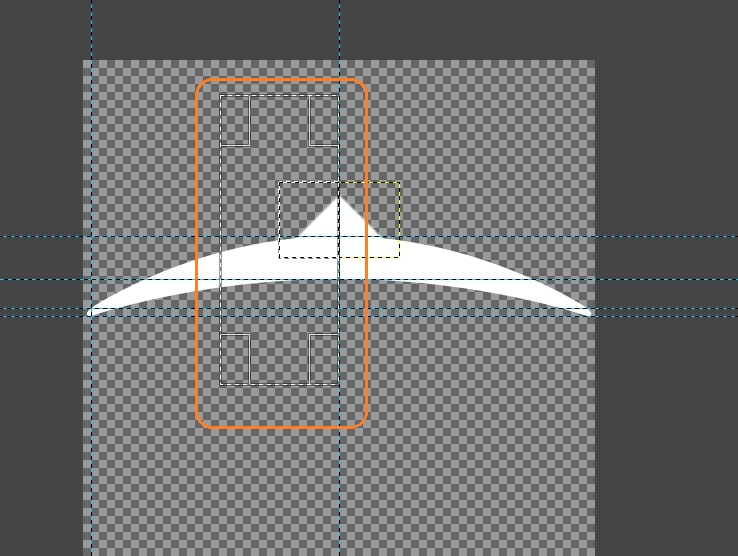
三角形が含まれるレイヤーが選択されているときに、使う部分を矩形選択します。
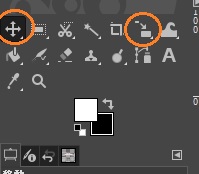
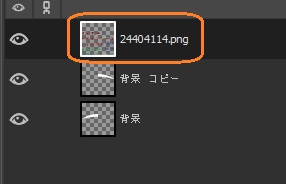
Ctrl + Cでコピーして、Ctrl + Vですぐに貼り付けます。レイヤー一覧の左下の緑のボタンを押して、新規レイヤーとして追加します。
元の画像は非表示にします。
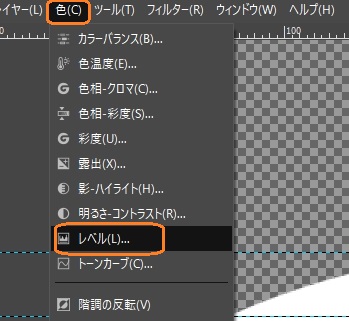
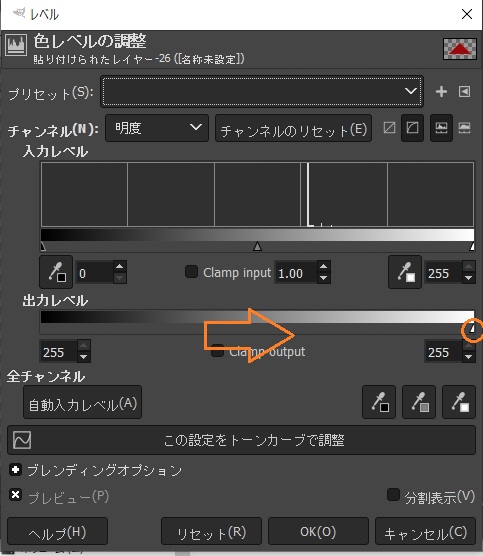
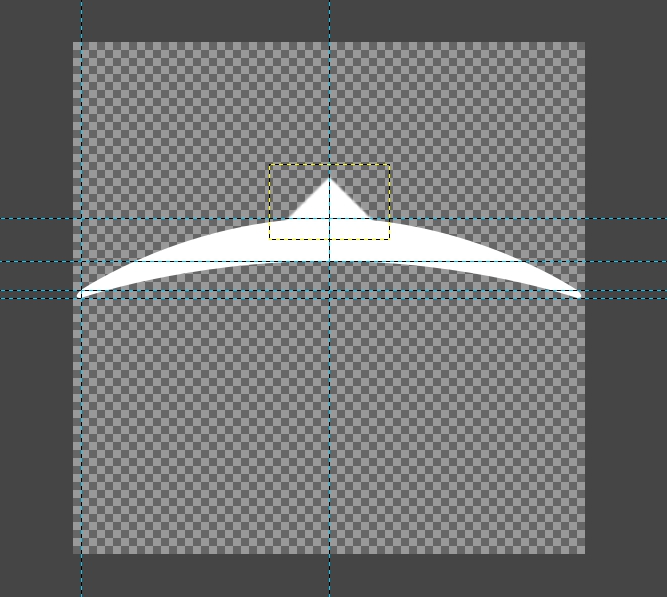
出力レベルを最大にすると白くなります。
左右に分割してエクスポートする
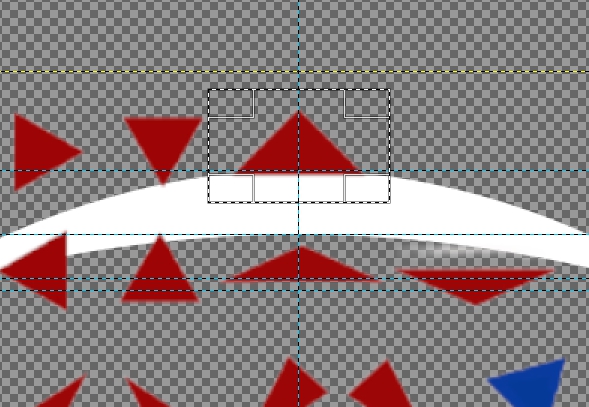
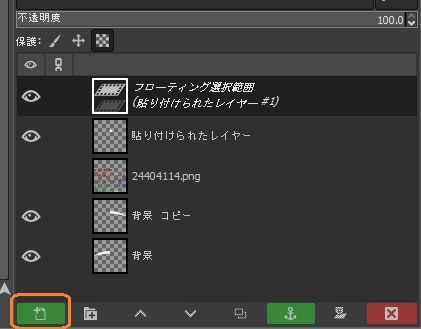
ガイドに合わせて、三角部分を半分だけ選択します。
Ctrl + X で切り抜き、Ctrl + Vで新しいレイヤーとして貼り付けます。
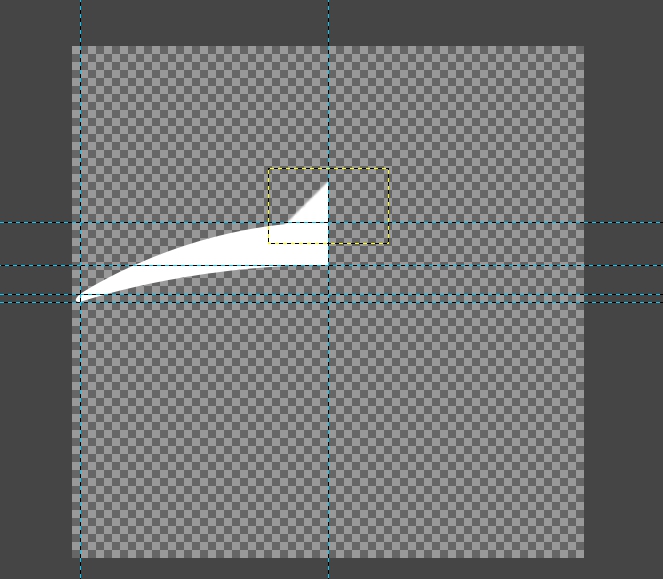
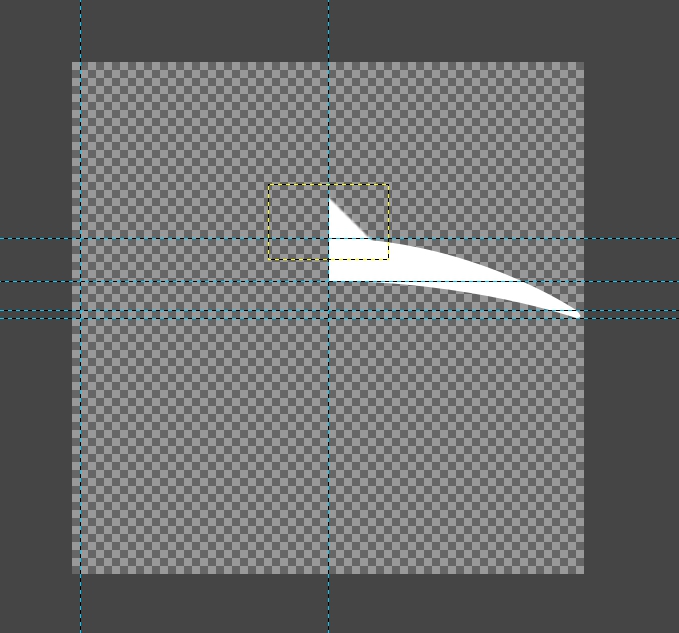
三角部分も中央で分割されたので、左だけの部分と右だけの部分をそれぞれ表示してpng形式などでエクスポートします。
これで孤ゲージ用の画像ができました。
Unityでゲージを動かす
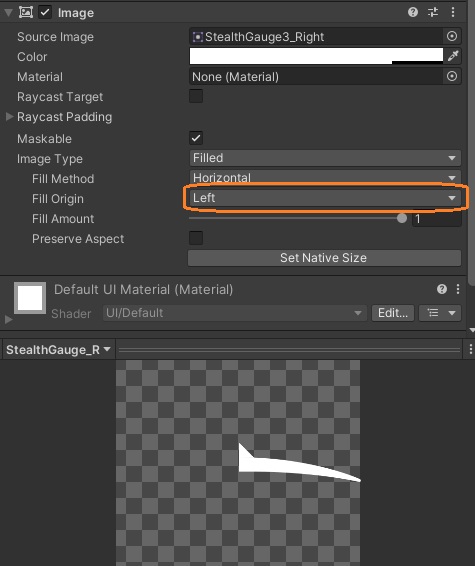
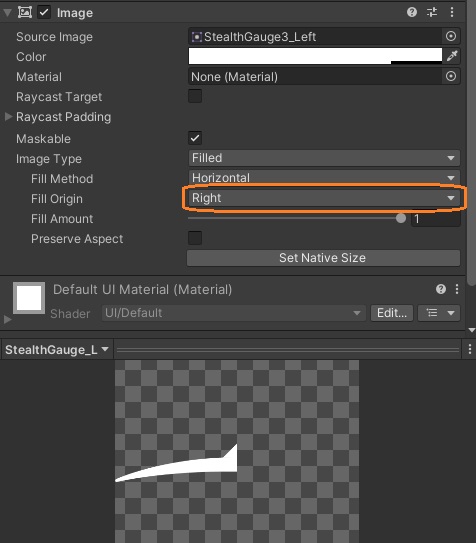
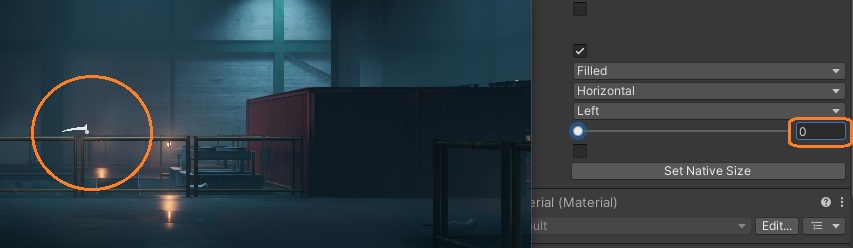
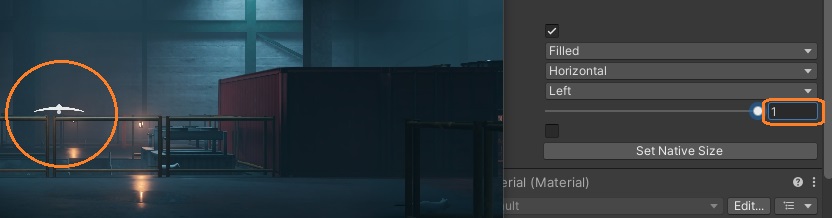
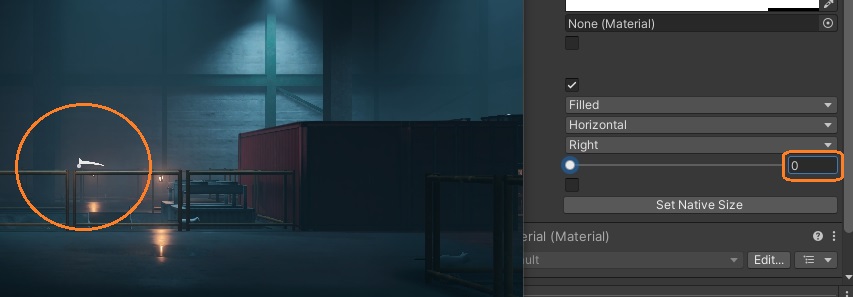
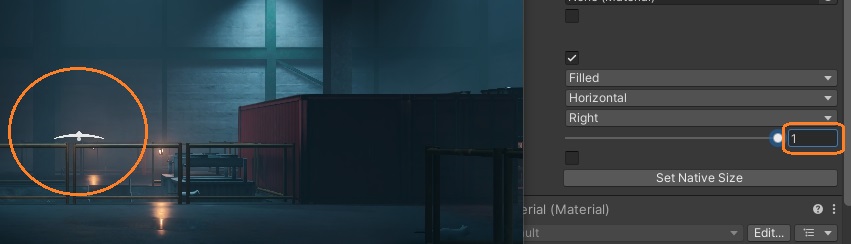
ステルスゲージを作る #1、ステルスゲージを作る #2と同じ方法でゲージを動かします。今回は画像を2つ使って、Fill Originを変えます。
スクリプトでは、2つの画像を同じ位置と回転にします。
void SetPosition(float x, float y)
{
Vector2 pos = images[0].rectTransform.anchoredPosition;
pos.x = x;
pos.y = y;
images[0].rectTransform.anchoredPosition = pos;
images[1].rectTransform.anchoredPosition = pos;
}
void SetRotation()
{
var rt = images[0].rectTransform;
// Imageが表示されている角度(ラジアン)
float rad = Mathf.Atan2(rt.anchoredPosition.x, rt.anchoredPosition.y);
Vector3 angle = rt.rotation.eulerAngles;
// 度数法になおして、Imageの角度のZに入れる
angle.z = -rad * Mathf.Rad2Deg;
rt.rotation = Quaternion.Euler(angle);
images[1].rectTransform.rotation = Quaternion.Euler(angle);
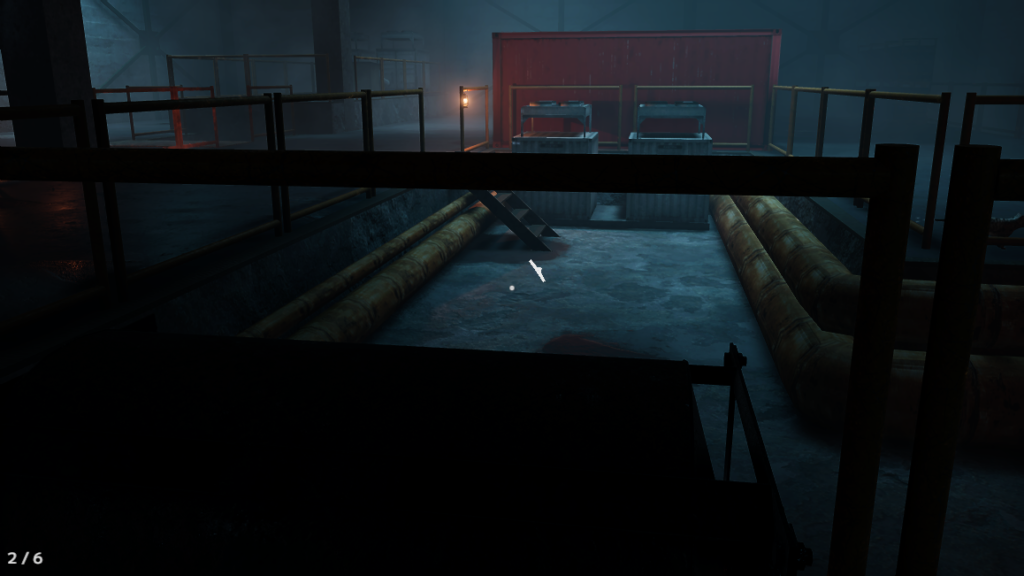
}これで中央から広がるゲージが作れました。