
スクリプトで、同じオブジェクトのモデルとマテリアルを差し替えてみます。
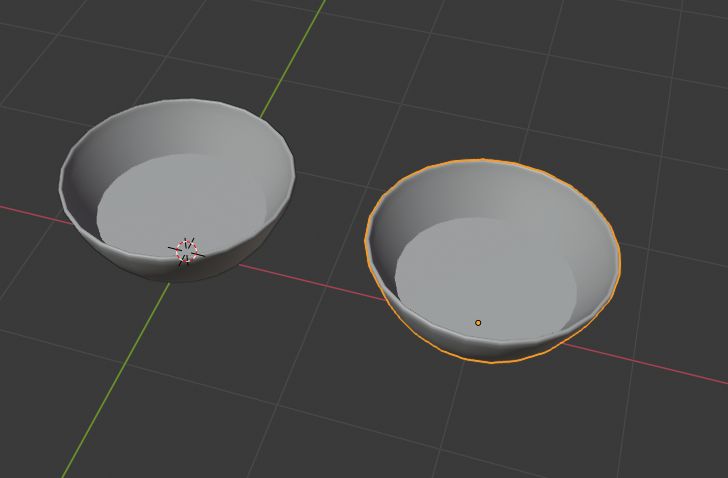
Blenderで料理のメッシュを作ってコピーしました。
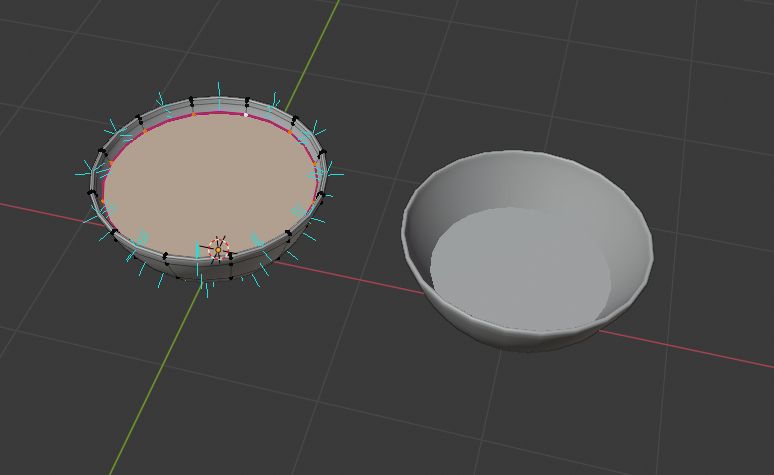
片方を変形します。
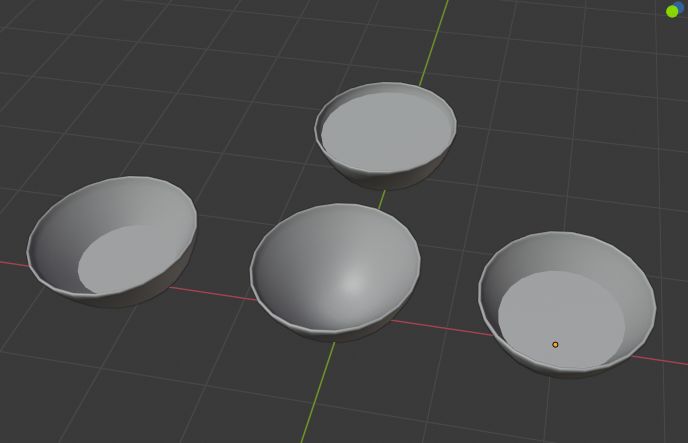
4種類作りました。
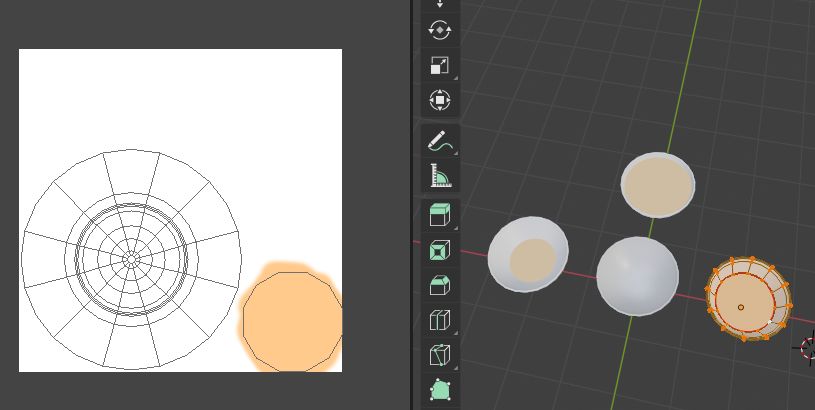
これらを別々にUV展開して色を付けます。
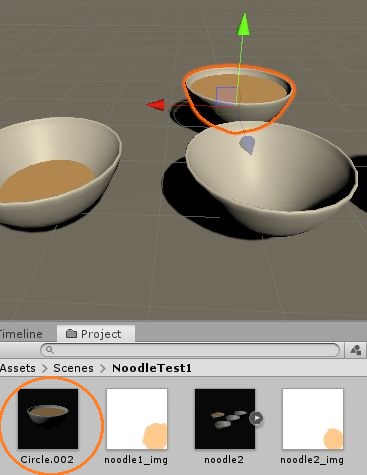
Unityにもってきてシーンに配置します。
一番量が多いものだけをProjectにドラッグアンドドロップしてプレハブ化しました。
それ以外はシーンから削除します。
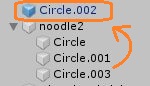
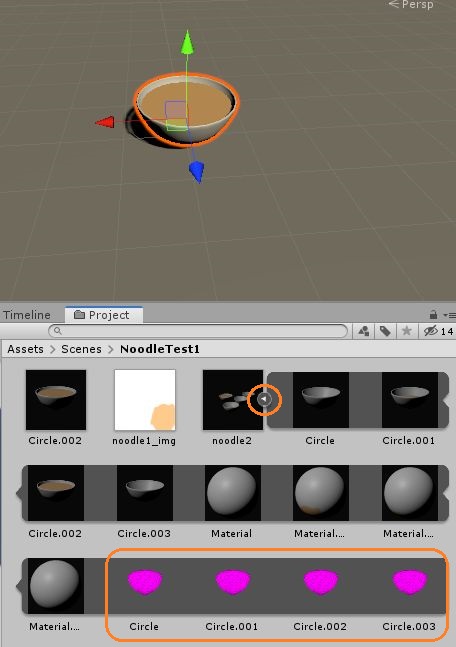
インポートしたアセットを開くと、4種類のメッシュがあります。
画像もインポートしました。
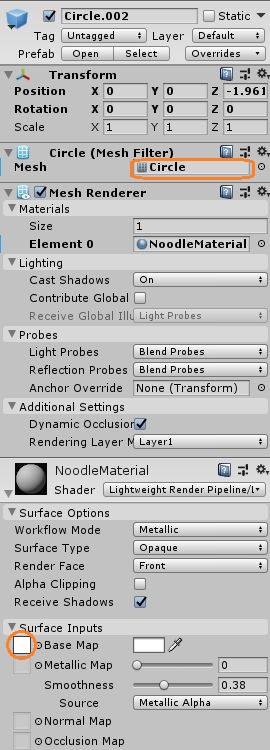
メッシュの1つを、シーン上に残っているオブジェクトのMeshFilterコンポーネントのMeshにドラッグアンドドロップします。
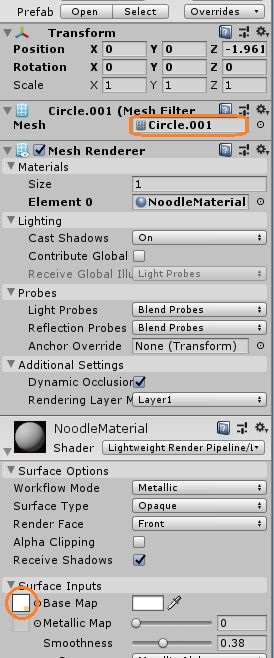
また、新規マテリアルを付けて、Base Mapにこのメッシュに対応する画像をドラッグアンドドロップします。
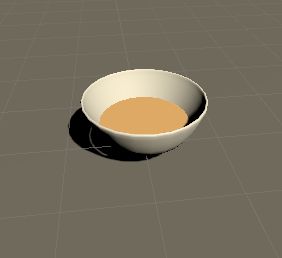
すると、オブジェクトのモデルと色が変わりました。
他のメッシュやテクスチャも同じ様にアタッチできます。
スクリプトで差し替える
前の記事の方法でゲージを作って、その値によってモデルとテクスチャを差し替えてみます。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class GameScript : MonoBehaviour
{
public Image image;
public GameObject noodle;
public Text text;
public Mesh noodle1;
public Mesh noodle2;
public Mesh noodle3;
public Mesh noodle4;
public Texture img1;
public Texture img2;
public Texture img3;
public Texture img4;
MeshFilter meshFilter;
MeshRenderer meshRenderer;
// Start is called before the first frame update
void Start()
{
meshFilter = noodle.GetComponent<MeshFilter>();
meshRenderer = noodle.GetComponent<MeshRenderer>();
}
// Update is called once per frame
void Update()
{
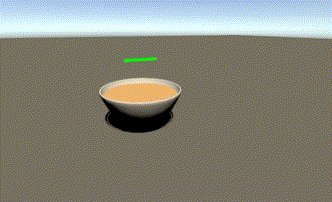
if (image.fillAmount > 0.5f)
{
image.color = Color.green;
meshFilter.mesh = noodle1;
meshRenderer.material.SetTexture("_BaseMap", img1);
}
else if (image.fillAmount > 0.2f)
{
image.color = new Color(1f, 0.67f, 0f);
meshFilter.mesh = noodle2;
meshRenderer.material.SetTexture("_BaseMap", img2);
}
else if(image.fillAmount > 0f)
{
image.color = Color.red;
meshFilter.mesh = noodle3;
meshRenderer.material.SetTexture("_BaseMap", img3);
}
else
{
meshFilter.mesh = noodle4;
meshRenderer.material.SetTexture("_BaseMap", img4);
}
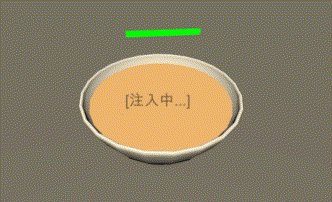
if (Input.GetMouseButton(0))
{
if (image.fillAmount != 1f)
{
text.text = "[注入中...]";
}
image.fillAmount += Time.deltaTime;
}
}
}ゲージのFill Amountの0f~1fの値に合わせてメッシュとテクスチャを、MeshFilterコンポーネントとMeshRendererコンポーネントに入れます。
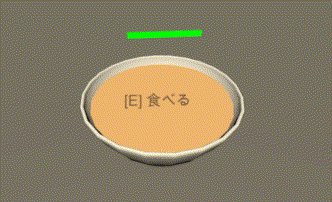
プレイヤーに付けたスクリプトからレイを飛ばして、近くで皿に当たるときに「E」を押すとゲージが減って、マウスの左クリックを押すとゲージが増えます。
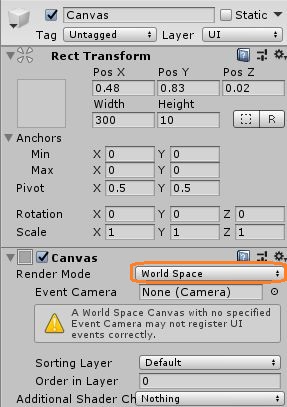
ゲージのCanvasは、Render ModeをWorld Spaceにして、3Dで表示しています。