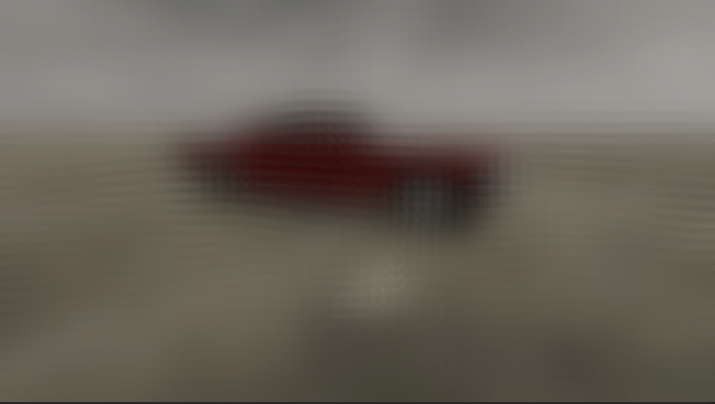
カスタムパスでレンダーテクスチャを使って、簡単に画面にガウシアンぼかしをかけてみました。
参考:https://github.com/alelievr/HDRP-Custom-Passes#slight-blur-effect
カスタムパスを作成
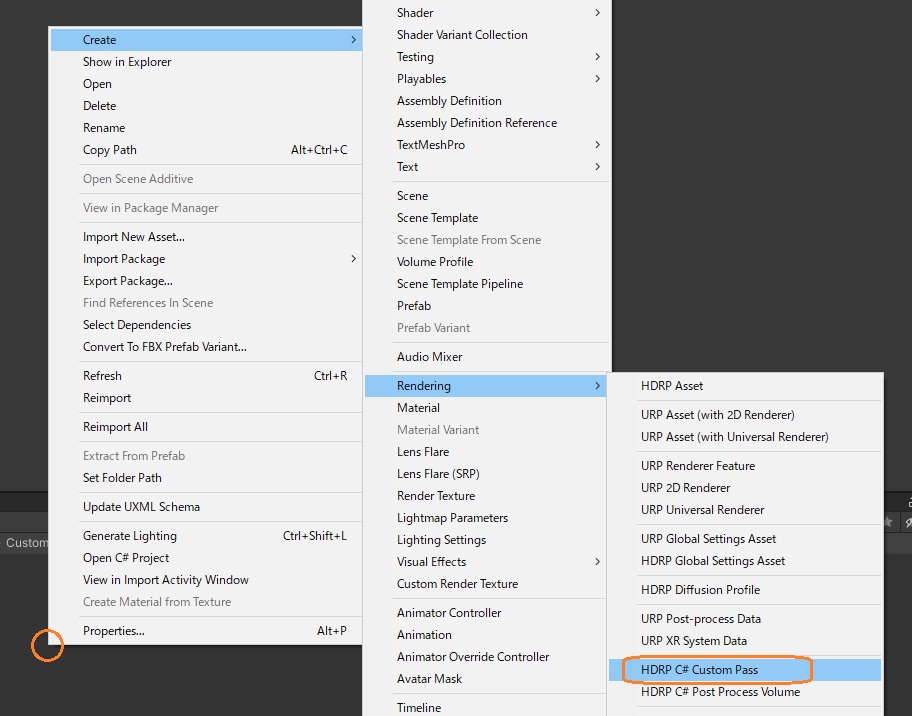
Projectウィンドウで「HDRP C# Custom Pass」を新規作成します。
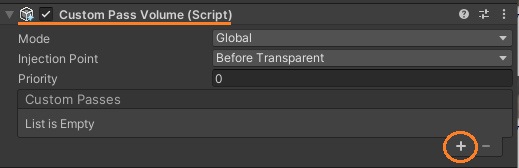
シーンにCustom Pass Volumeコンポーネントを追加し、Custom Passesの「+」ボタンを押します。
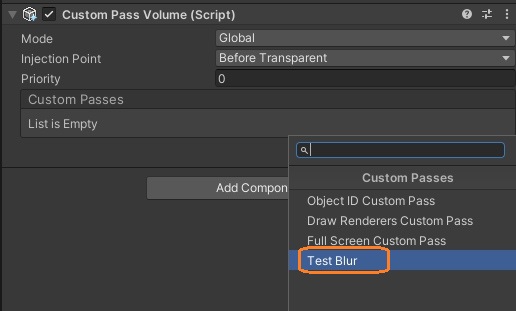
一覧に新規作成したカスタムパスが表示されるので、選択して追加します。
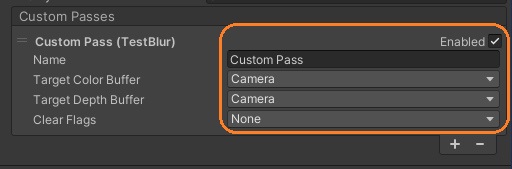
カスタムパスでは、デフォルトでターゲットバッファやクリアフラッグなどを指定できます。
CustomPassクラスに定義されていて、アクセスできます。
ガウスぼかしを描画
新規カスタムパスのスクリプトを編集します。
using UnityEngine;
using UnityEngine.Rendering.HighDefinition;
using UnityEngine.Rendering;
using UnityEngine.Experimental.Rendering;
class TestBlur : CustomPass
{
RTHandle blurBuffer;
[SerializeField] float radius;
protected override void Setup(ScriptableRenderContext renderContext, CommandBuffer cmd)
{
// RTHandleを割り当て
blurBuffer = RTHandles.Alloc(
Vector2.one * 0.5f, TextureXR.slices, dimension: TextureXR.dimension,
colorFormat: GraphicsFormat.B10G11R11_UFloatPack32,
useDynamicScale: true, name: "BlurBuffer");
}
protected override void Execute(CustomPassContext ctx)
{
if (radius > 0)
{
// ターゲットバッファを選択
var targetBuffer = (targetColorBuffer == TargetBuffer.Camera) ? ctx.cameraColorBuffer : ctx.customColorBuffer.Value;
// ガウスぼかし描画
CustomPassUtils.GaussianBlur(ctx, ctx.cameraColorBuffer, targetBuffer, blurBuffer, radius: radius);
}
}
protected override void Cleanup()
{
// RTHandleを解放
blurBuffer.Release();
}
}SetUpメソッドで、RTHandles.Alloc関数を使ってレンダーテクスチャを管理するRTHandleを割り当てます。アルファのないフォーマットを指定しています。
RTHandle blurBuffer;
[SerializeField] float radius;
protected override void Setup(ScriptableRenderContext renderContext, CommandBuffer cmd)
{
// RTHandleを割り当て
blurBuffer = RTHandles.Alloc(
Vector2.one * 0.5f, TextureXR.slices, dimension: TextureXR.dimension,
colorFormat: GraphicsFormat.B10G11R11_UFloatPack32,
useDynamicScale: true, name: "BlurBuffer");
}Executeメソッドで、CustomPassUtils.GaussianBlurメソッドを使ってガウスぼかしを描画します。
protected override void Execute(CustomPassContext ctx)
{
if (radius > 0)
{
// ターゲットバッファを選択
var targetBuffer = (targetColorBuffer == TargetBuffer.Camera) ? ctx.cameraColorBuffer : ctx.customColorBuffer.Value;
// ガウスぼかし描画
CustomPassUtils.GaussianBlur(ctx, ctx.cameraColorBuffer, targetBuffer, blurBuffer, radius: radius);
}
}CustomPassUtils.GaussianBlurメソッドの引数には、ソースと出力、内部的に使用する一時的なレンダーターゲットの3つのRTHandleを渡します。一時的なレンダーターゲットとして、SetUpメソッドで割り当てたRTHandleを渡しています。
引数のsampleCountの既定値が9になっています。数値を上げると結果がきれいになりますが、パフォーマンスに影響します。
radiusが0以下のときはエフェクトがかからないようにしています。基底クラスのtargetColorBuffer変数の値によって、ターゲットバッファを切り替えています。
最後にCleanupメソッドで、Releaseメソッドを使ってRTHandleを解放しています。
protected override void Cleanup()
{
// RTHandleを解放
blurBuffer.Release();
}
}