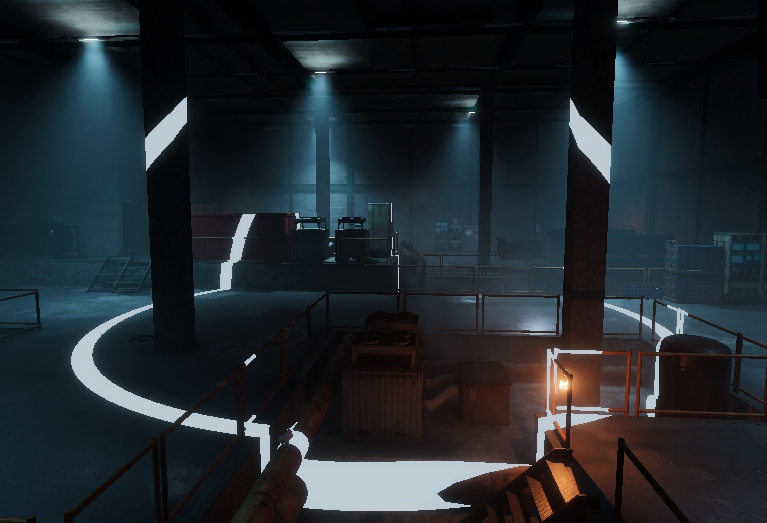
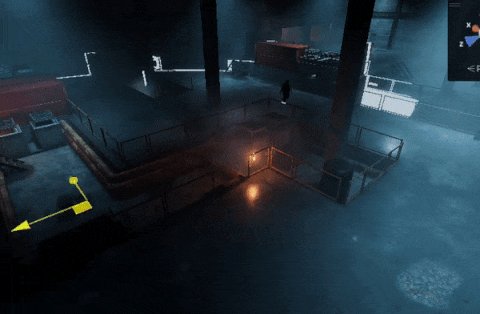
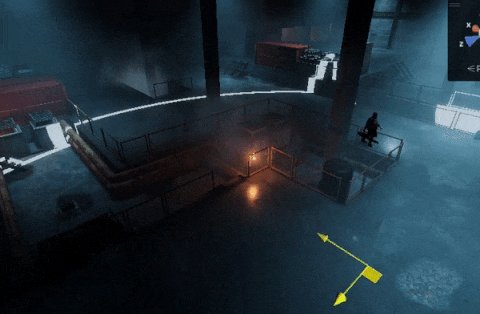
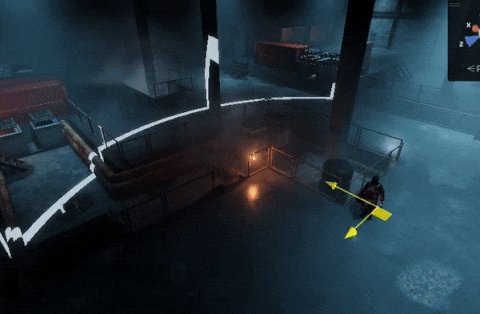
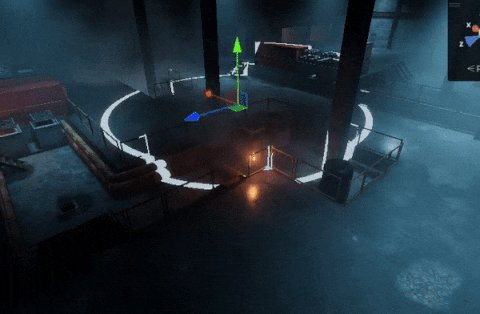
フルスクリーンカスタムパスを使って、広がる円を表示してみました。
ワールド空間の位置を取得
プロパティを使ってワールド空間の任意の位置を取得し、入力のワールド位置との距離を計算します。
float dist = distance(_CenterPos - _WorldSpaceCameraPos, posInput.positionWS);HDRPでは浮動小数点数の精度低下を防ぐために、ワールド原点をカメラの位置に置き換えているので、カメラのワールド空間位置で調整しています。
時間によって半径を広げる
円の半径は、frac関数に時間を渡すことで、0から最大値を繰り返すようにしています。
float radius = frac(_Time * _Speed) * _Raduis;円を描画
そして、距離が半径以下で、かつ半径から輪の太さを引いたものより大きいときだけ指定の色を描画します。
if (dist <= radius && dist >= radius - _Thickness)
{
return color;
}スクリプトで値を設定
カスタムパスにアタッチされたマテリアルの値をスクリプトで変更してみました。Custom Pass Volumeコンポーネントからカスタムパスを取得できます。
using UnityEngine;
using UnityEngine.Rendering.HighDefinition;
public class CustomPassTest : MonoBehaviour
{
// 円の中心
[SerializeField] Transform point;
// カスタムパスボリュームコンポーネント
CustomPassVolume customPassVolume;
private void Awake()
{
customPassVolume = GetComponent<CustomPassVolume>();
}
void Update()
{
// フルスクリーンカスタムパスを取得
var customPass = (FullScreenCustomPass)customPassVolume.customPasses[1];
// 位置をセット
customPass.fullscreenPassMaterial.SetVector("_CenterPos", point.position);
}
}