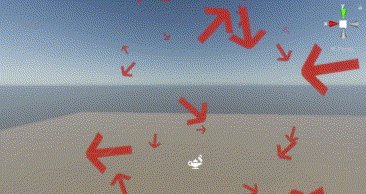
VFXグラフで空中を舞う塵を作る #1 で表示したパーティクルを空中を舞うように動かしてみます。
パーティクルを動かす
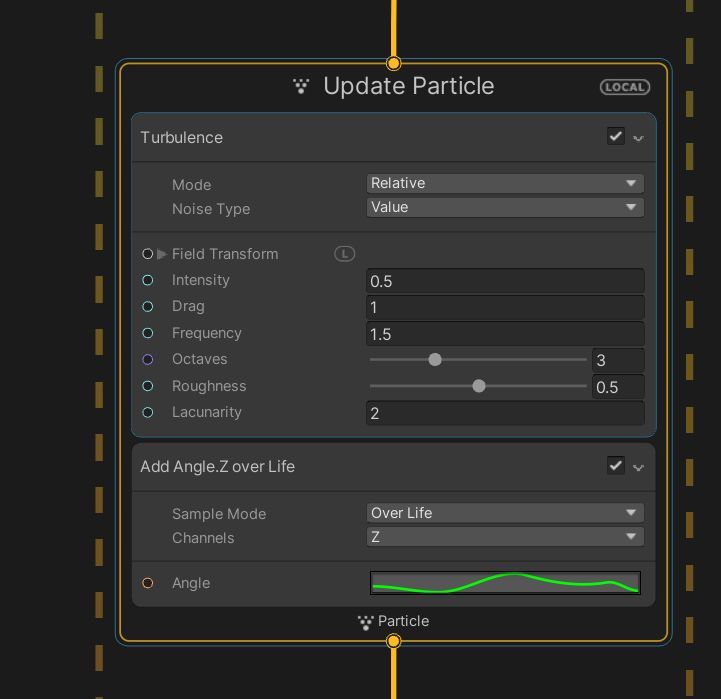
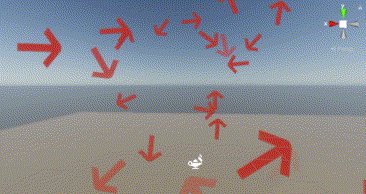
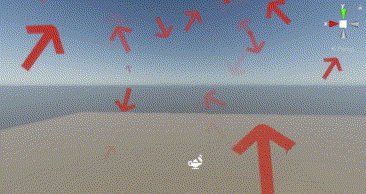
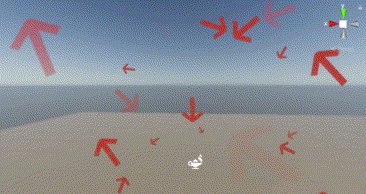
そのために、Updateコンテキストの「Turbulence」ブロックでパーティクルの速度に適用されるノイズを作ります。
また、「Add Angle.Z over Life」でパーティクルを少し回転させています。角度はカーブで設定します。このカーブは0.1~0.4のあたりを行ったりきたりしているので、速さが揺らぎながら同じ方向に回転するようです。
フェードイン・フェードアウト
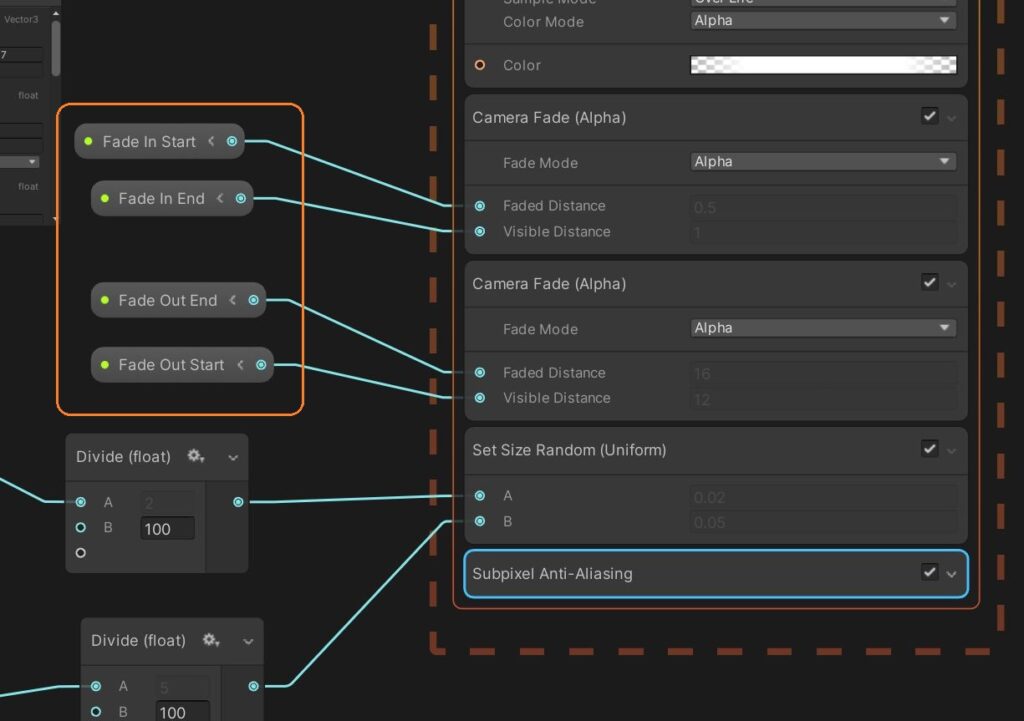
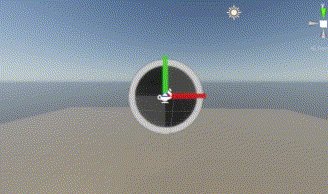
さらに、サンプルシーンのエフェクトでは、パーティクルがカメラに近すぎたり遠すぎるとフェードアウトするようになっています。それには、Outputコンテキストで「Camera Fade (Alpha)」ブロックが使われています。
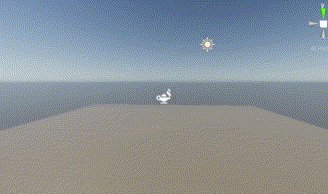
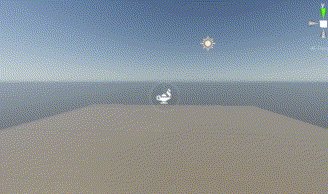
「Camera Fade (Alpha)」ブロックは2つ置かれています。どちらもプロパティノードから値が入力されていますが、フェードインとフェードアウトでStartとEndの入力が逆です。
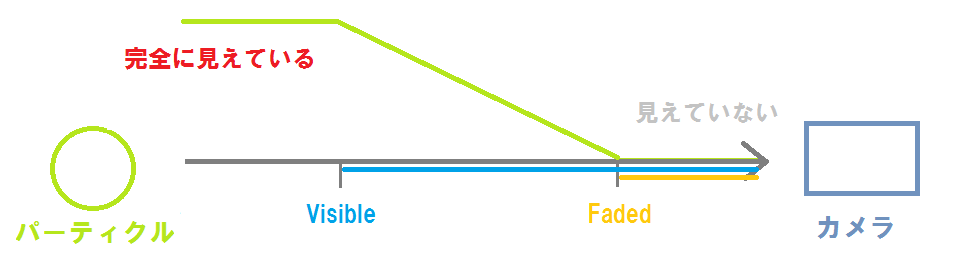
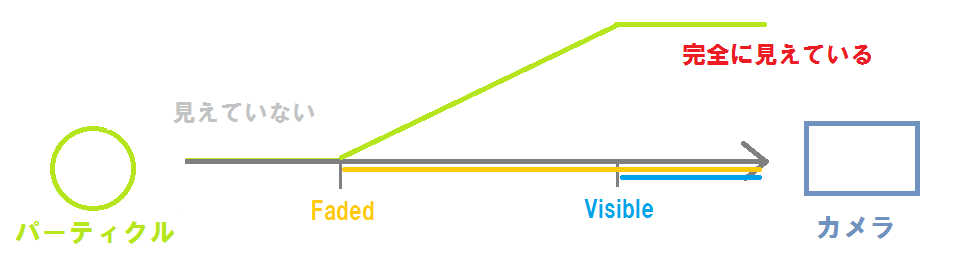
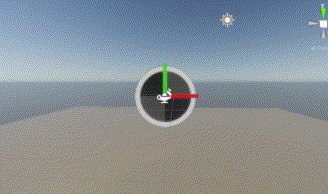
「Camera Fade (Alpha)」ブロックでは、Faded DistanceよりもVisible Distanceの値を大きくすると、カメラからの距離がVisible Distanceより小さくなるとフェードアウトをはじめ、Faded Distanceで完全に見えなくなります。
逆に、Faded DistanceよりもVisible Distanceの値を小さくすると、距離がVisible Distanceを超えたときにフェードアウトをはじめて、Faded Distance以上では見えなくなります。
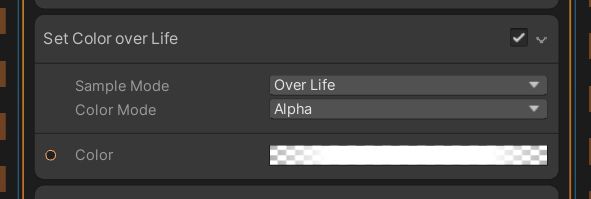
さらに、Outputコンテキストの「Set Color over Life」ブロックで、パーティクルが生まれたときと消えるときに、不透明度をフェードイン/アウトさせています。
その他のブロック
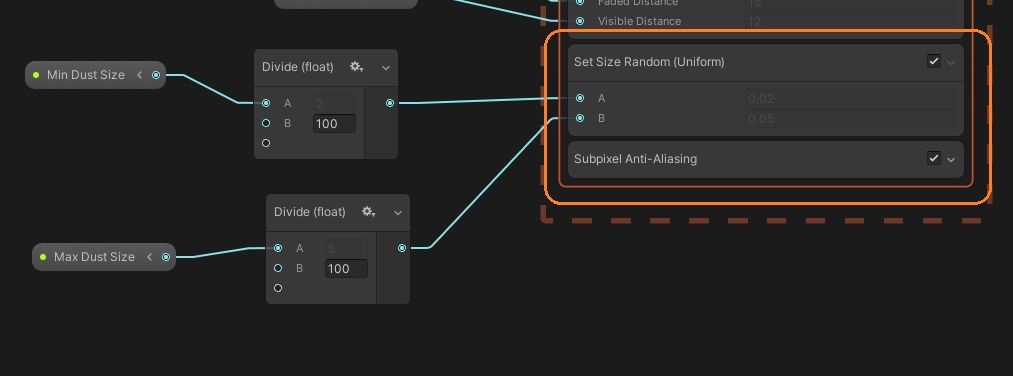
最後に、「Set Size Random (Uniform)」ブロックでサイズをランダムに設定し、「Subpixel Anti-Aliasing」ブロックでパーティクルが1ピクセルより小さくならないようにします。
サンプルシーンでは「Set Size Random (Uniform)」ブロックがOutputコンテキストに置かれていますが、サイズが毎フレーム変わってしまうのでInitializeコンテキストに移動しました。
また、パーティクルのスケールが1ピクセルより小さいときは表示できないので、「Subpixel Anti-Aliasing」ブロックで1ピクセルに固定して、代わりに不透明度を下げます。
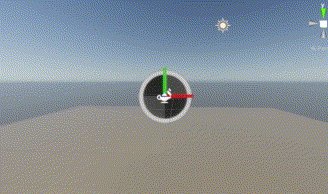
パーティクルを落下させる
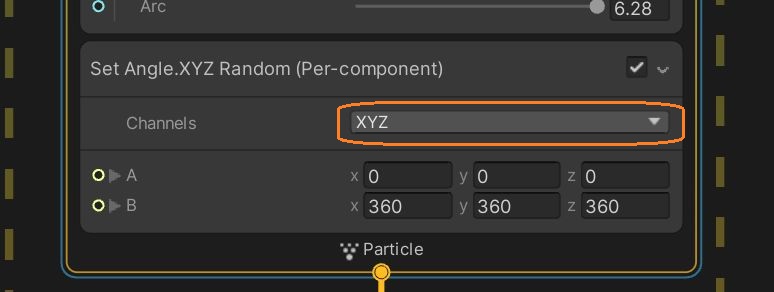
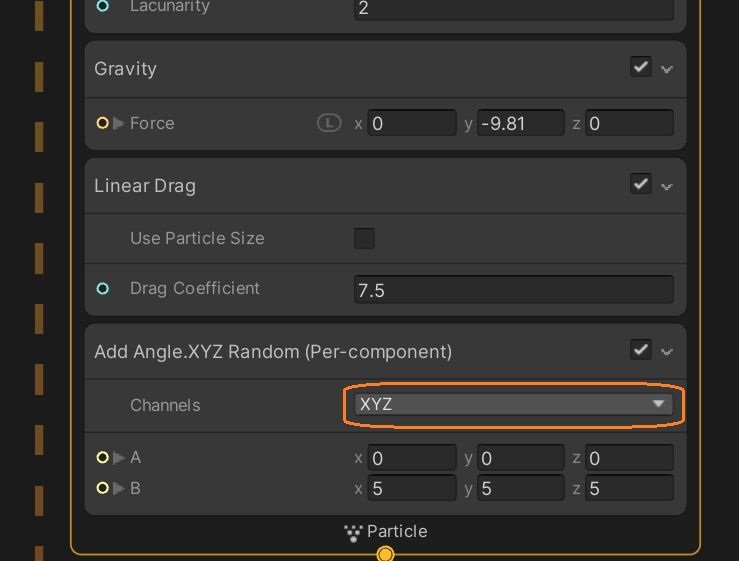
パーティクルをひらひらと落下させるときは、「Face Camera Plane」ブロックを無効にして、Initializeコンテキストの「Set Angle」ブロックとUpdateコンテキストの「Add Angle」ブロックでChannelsを「XYZ」にしてZ軸だけでなくすべての軸の値を操作します。
さらに、Updateコンテキストに「Gravity」ブロックと「Linear Drag」ブロックを追加して重力と抵抗を適用します。
これで、パーティクルが落ち葉のようにひらひらと落下しました。


















参考にはなりましたが
Faded DistanceとVisible Distanceの効果を
まとめた図がわかりにくくて逆に混乱しました
あと☓Camera Face (Alpha)
〇Camera Fade (Alpha)
ではないでしょうか?
ご指摘ありがとうございます。
修正しました。