
VFXグラフで煙のエフェクトを作ってみました。
煙の画像を作る

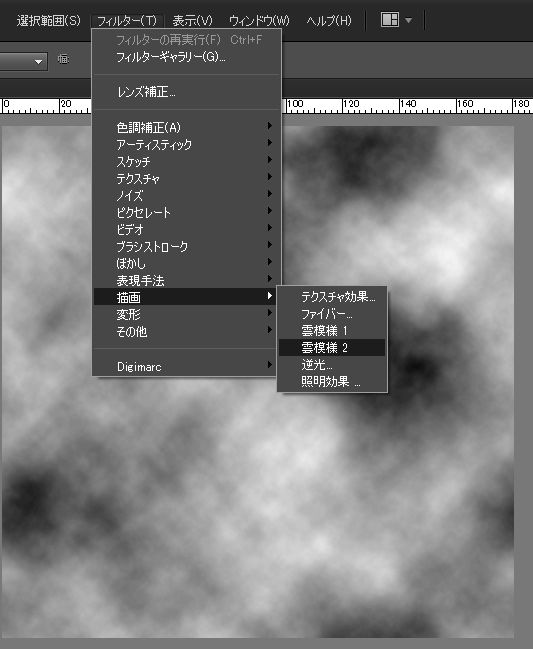
Photoshopで煙の画像を作ります。フィルター -> 描画 -> 雲模様 を使います。

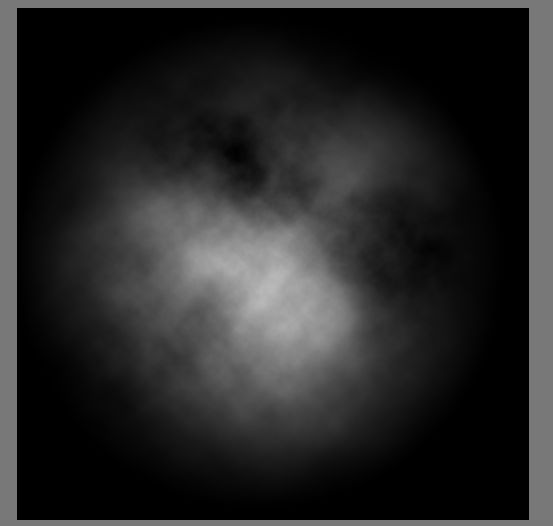
この上にレイヤーを追加し、白黒のグラデーションで、中心が真っ白、縁が真っ黒になるように塗ります。
このレイヤーの描画モードを乗算にすると、縁の雲模様が消えて真っ黒になります。

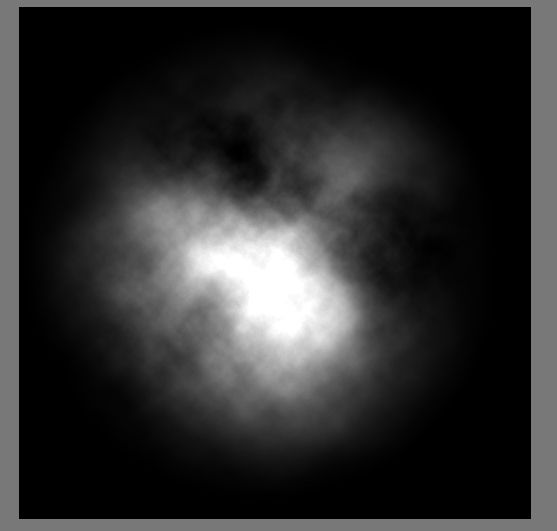
さらにレベル調整したりライト・コントラストを変えてみましたが、必要ないかもしれません。

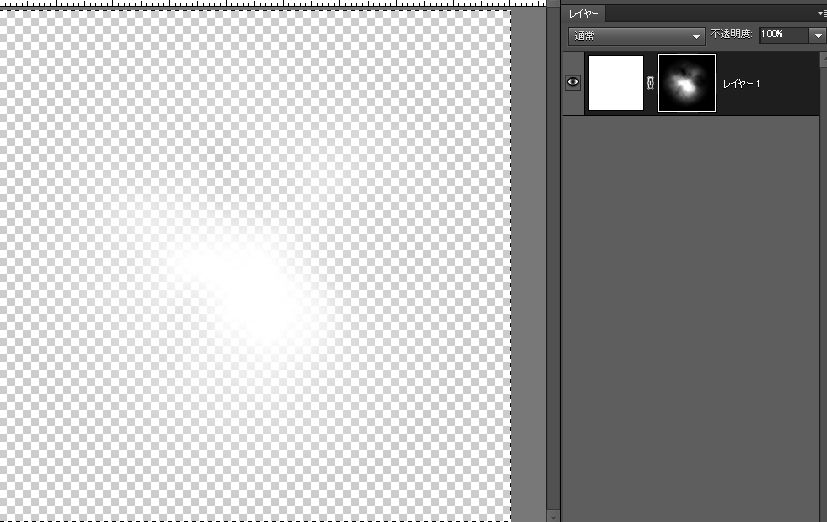
これらを統合した画像を、新規の透明なレイヤーのレイヤーマスクにコピーします。新規の透明なレイヤーは真っ白に塗ります。

すると、黒い部分が透明になります。これで煙の画像ができました。
VFXグラフで煙のエフェクトを作る

Unityでこの画像をインポートして、新しくVisual Effect Graphを作ります。

ヒエラルキーウィンドウには、Visual Effectを新規作成し、これにインスペクタでVisual Effect Graphをアタッチします。
VFXグラフを編集して煙を作ります。

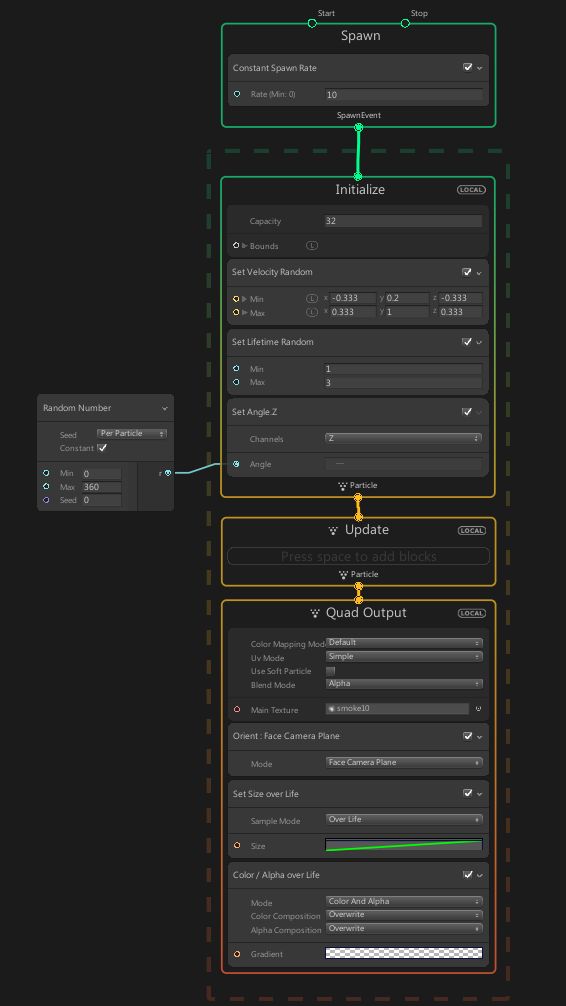
上で作った煙の画像をランダムな角度で表示して、上昇するにつれてサイズが大きくなるようにしました。色も徐々に透明になっていくようにしました。
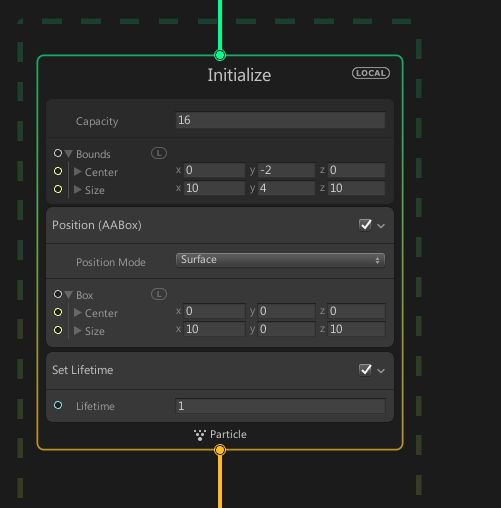
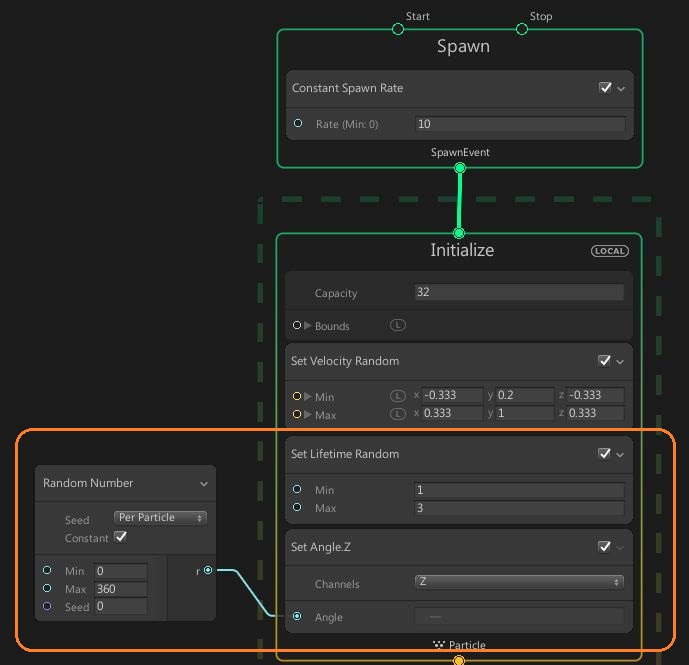
まず、Spawnコンテキストはデフォルトのままにして、InitializeコンテキストのSet Lifetime RandomのMaxの値を上げすぎないようにし、Set Angleブロックを追加して、ChannelsをZにします。

Angleにはランダムの角度を入れます。これで出現する煙の画像の角度がランダムになります。

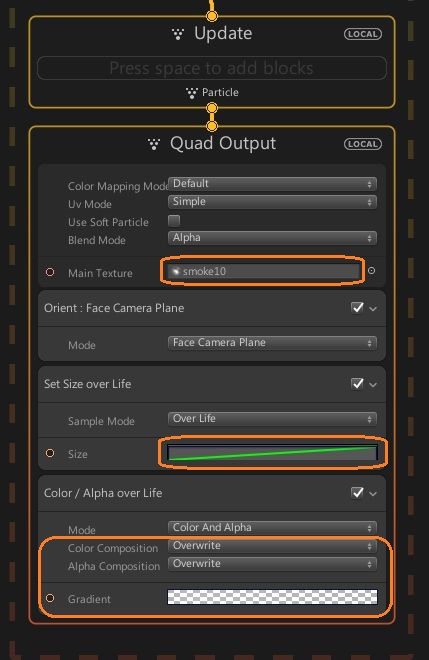
そして、Quad OutputコンテキストのMain Textureに煙の画像を入れて、Set Size over LifeブロックのSizeのカーブを右肩上がりにして、時間経過とともにサイズが大きくなるようにします。
さらにColor / Alpha over Lifeブロックで、Alpha CompositionをOverwriteにして、Gradientの不透明度を使うようにします。
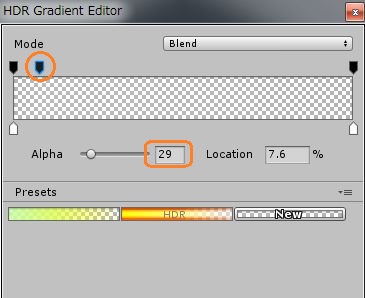
Gradientの右の欄をクリックして、Gradient Editorを開き、透明度が低めの値から0に進むように設定します。両端の不透明度を0にして、中間の不透明度も低くしています。

これで簡単に煙のエフェクトができました。