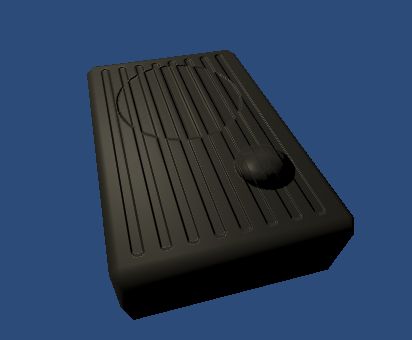
Blenderでローポリなインターホンを作ります。
スイッチなどはバンプマップで作ったので、表面は平らです。
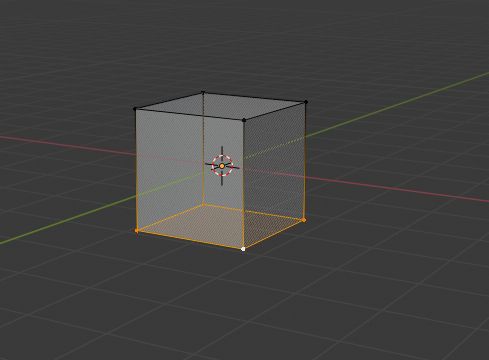
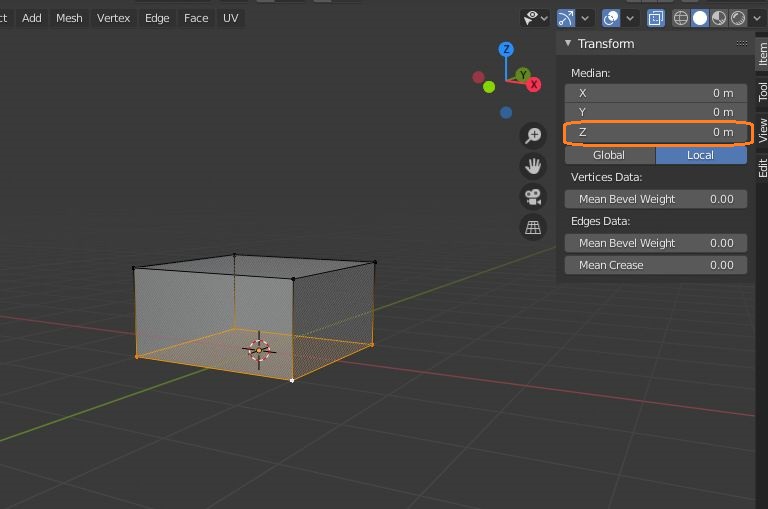
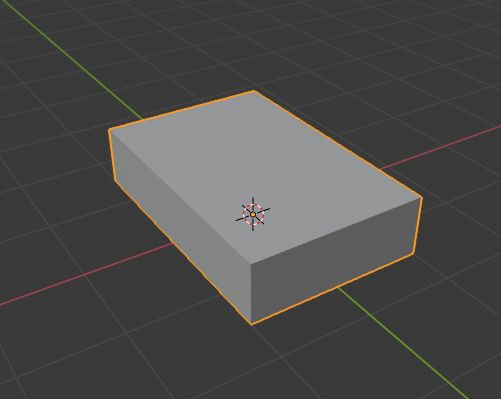
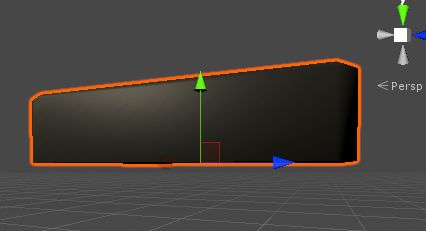
まず編集モードで、Cubeの底の4つの頂点を選択します。
サイドバーでこのZ座標を0にします。
オブジェクトモードで、インターフォンの形になるように拡大縮小します。
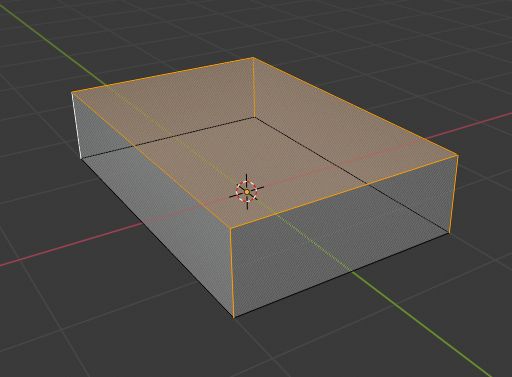
編集モードで上の面を作る4つの辺と、そこから縦に下がる4つの辺を選択します。
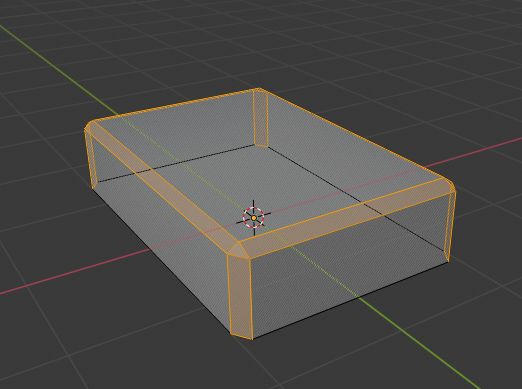
これらをベベルします。
テクスチャペイントでバンプマップを描く
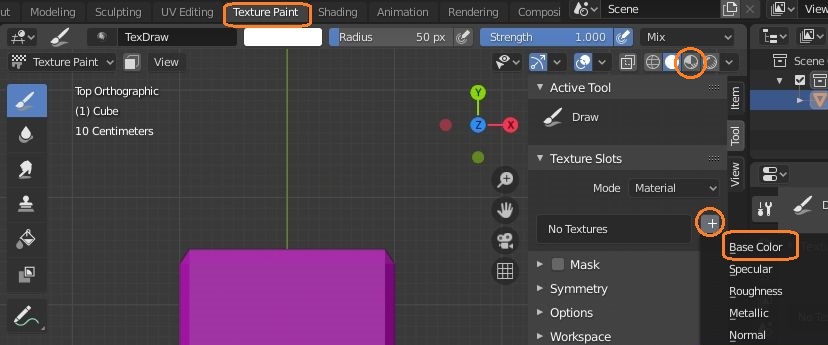
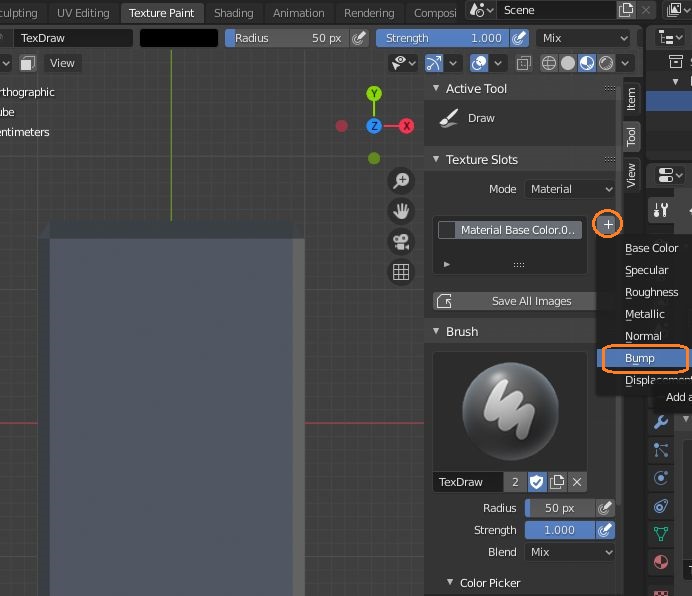
ワークスペースをテクスチャペイントにして、サイドバーでテクスチャスロットにベースカラーのテクスチャを追加します。
Viewport Shadingはマテリアルにしておきます。
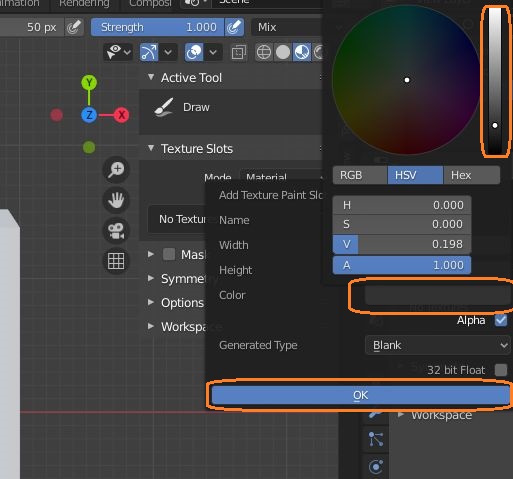
これは黒っぽい色にしてOKを押します。
続けてバンプマップを追加してOKを押します。
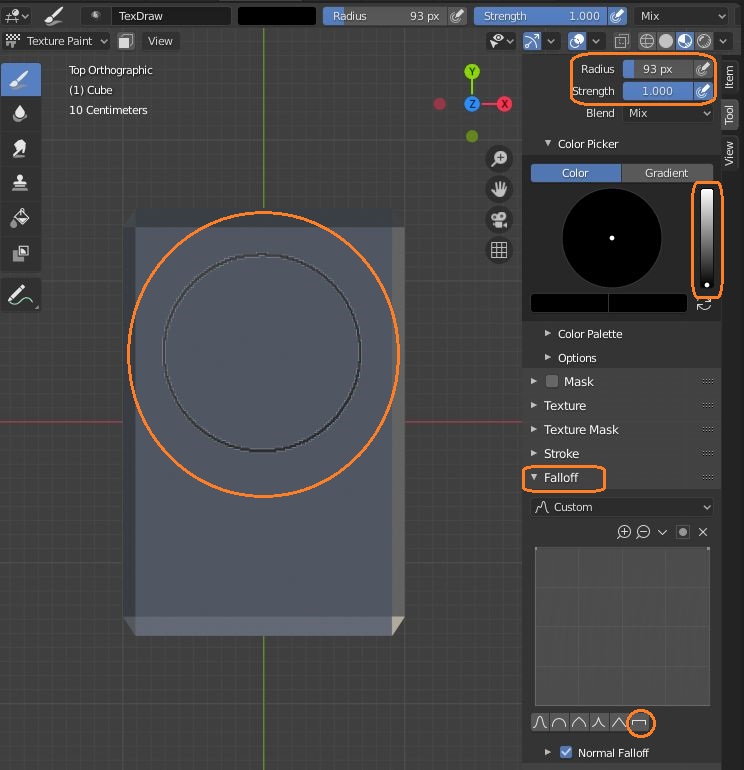
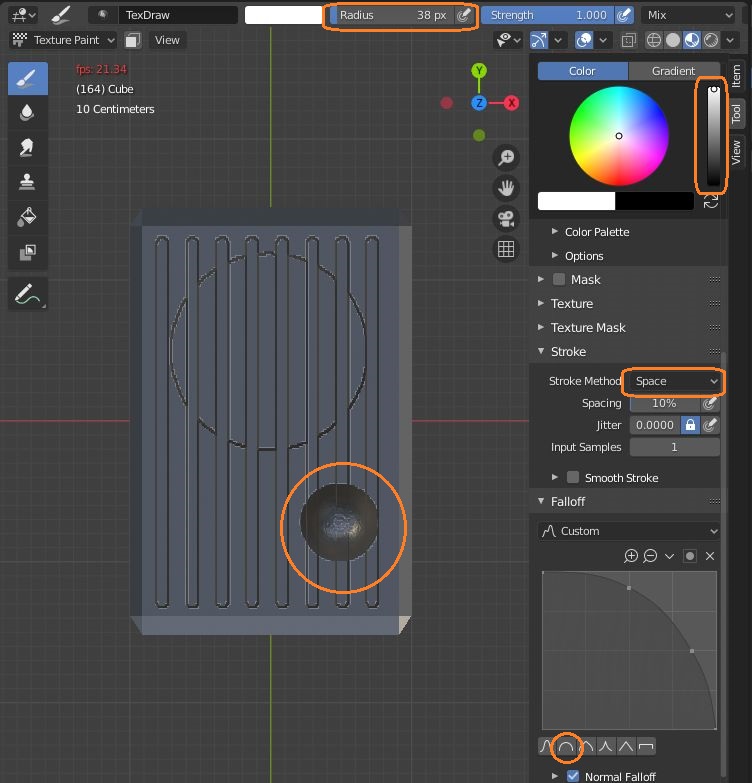
ブラシサイズを大きめにして、色を黒にし、Falloffパネルを開いて右端の直角な形状を選びます。
そして、テンキーの7を押してCubeを真上から見ながら、中心の上端から、左右の余白分下がったくらいのところを何度かクリックして円を塗ってみます。
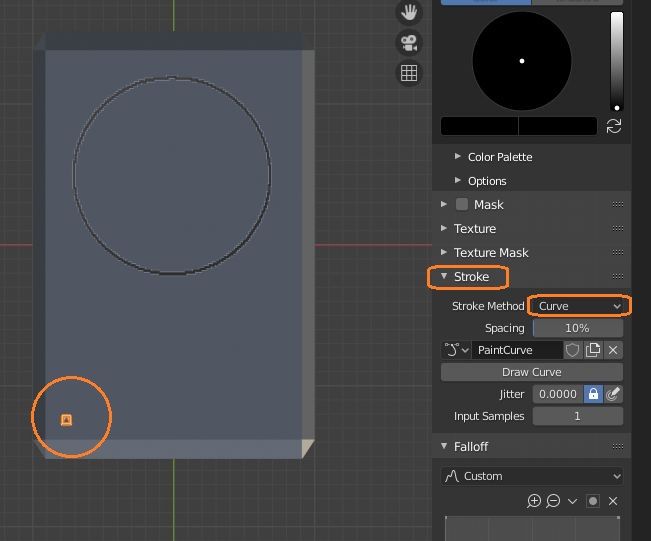
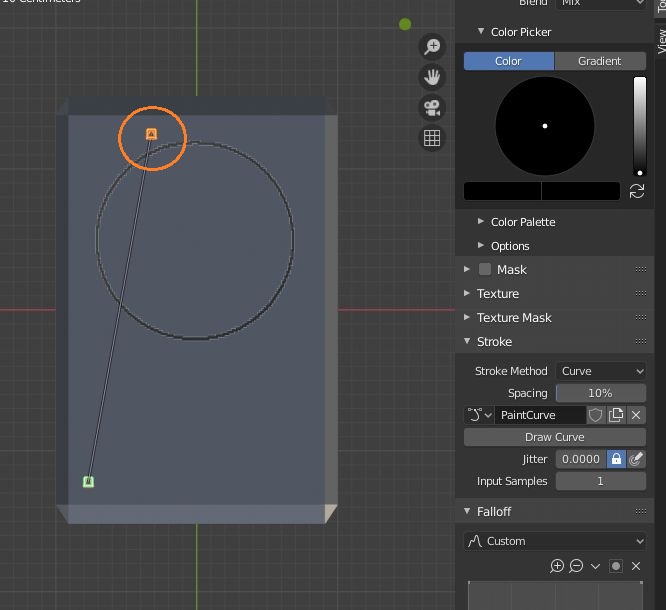
次にStrokeパネルを開いて、Stroke Methodをカーブにします。
Cubeのこちらを向いている面の左下をCtrl + 右クリックして、カーブの頂点を作ります。
カーブの使い方はこちら
左上にも頂点を作ります。
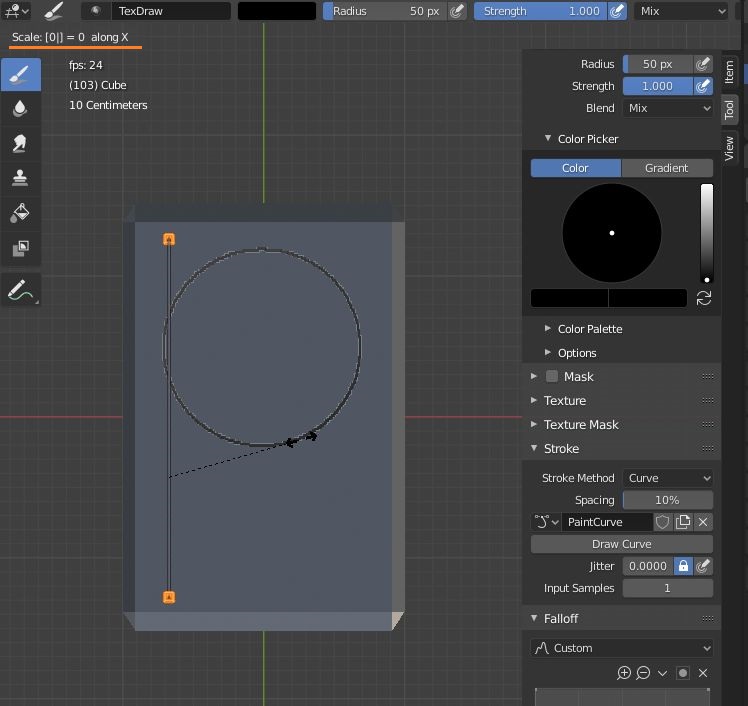
「A」キーを使って両方の頂点を選択し、「S」→「X」→「0」→「Enter」と入力して縦に揃えます。
「G」キーを使って、上下の余白を揃えながら左端に配置します。

「S」キーで拡大縮小もできます。
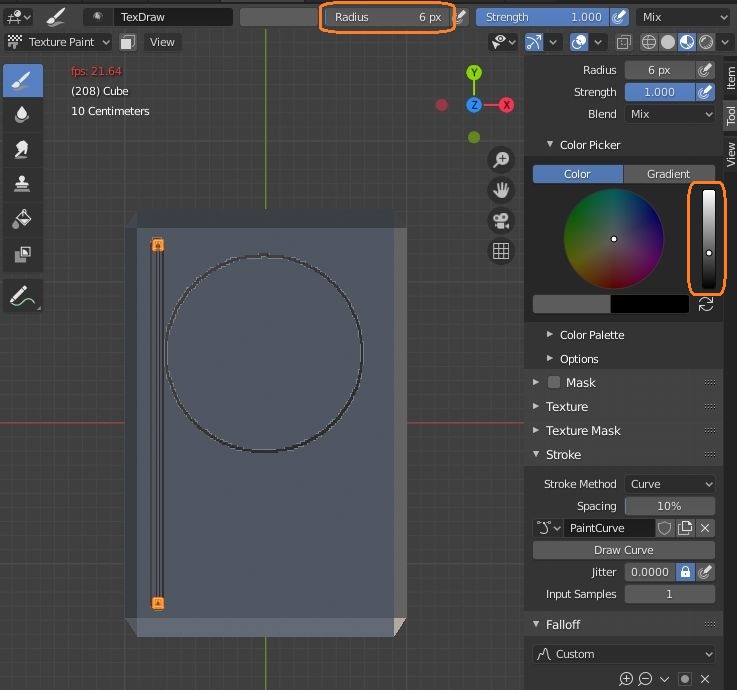
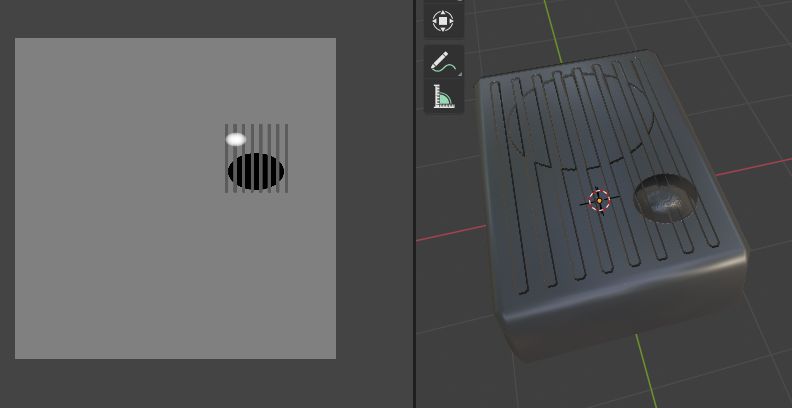
位置が決まれば、ブラシサイズを小さくして、真ん中より黒めな色にして、Ctrl + 左クリックでカーブに沿って描画します。
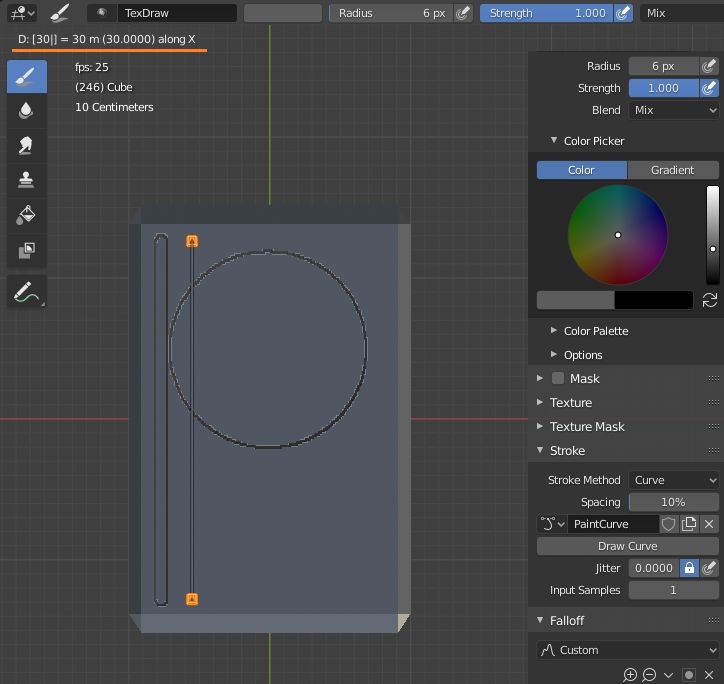
「G」→「X」→「30」と入力して、カーブを等間隔に横の軸に沿ってずらします。
間隔が気に入らないときは数字を変えます。
右端まで埋まったら、ブラシサイズを少し上げて、白色にし、Stroke Methodを「Space」に戻して、Falloffを丸い形状にします。
そして、右端のあたりをクリックして円を描きます。
クリックするたびに仕上がりが変わります。

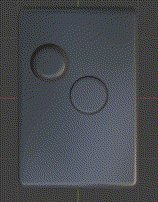
簡単なインターホンができました。
スムーズにしたモデルと2つのテクスチャを保存してUnityにもっていきました。