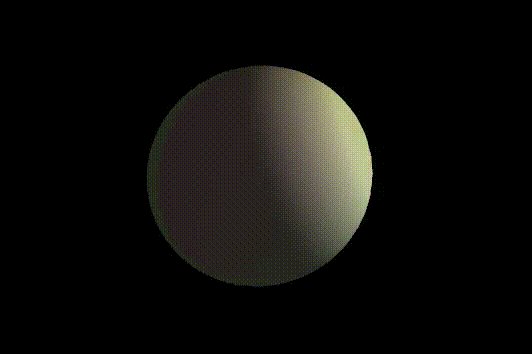
ChatGPTを使って、openFrameworksで回転するカラフルな球を描画してみました。
ChatGPT
ChatGPTに、openFrameworks と TouchDesigner のどちらが良いか質問しました。質問は以下の形式を試しました。
- 役割を与える
- 質問
- 回答の前に必ず逆に質問してもらう。
必ず答えの前に質問をしてください。
質問者が何を求めているのか、より明確にするためです。
ChatGPTの質問
それは私がお手伝いできる素晴らしいプロジェクトのようですね。はじめに、あなたの背景と目的についてもう少し理解したいと思います。以下、いくつかの質問をさせていただきます。
これらの質問の回答をもとに、最適なツールと学習プランを推奨します。
- プログラミング経験はありますか?もしあるなら、どの言語に精通していますか?
- ジェネラティブアートについて、具体的にどのような作品を作りたいと考えていますか? 例えば、静的な2Dアート、3Dアート、または動的・インタラクティブな作品など。
- openFrameworksとTouchDesignerについてどの程度知っていますか?これまでにこれらのツールを使った経験はありますか?
- このプロジェクトで一番重要だと思う要素は何ですか?例えば、作品のビジュアル的な美しさ、コードのエレガンス、ユーザーとのインタラクティビティなど。
回答すると、openFrameworksの学習ステップが出力されました。
openFrameworksを学ぶ上で、以下のステップを提案します:
以上の計画に従うことで、プロシージャルなアート作品を生成するためのスキルを段階的に身につけることができます。あなたが進行する中で質問や困難に直面した場合、いつでも私に質問してください。それでは、成功を祈っています!
- C++の基本的な知識:openFrameworksはC++で書かれているため、基本的なC++の知識を身につけることが大切です。C#との違いを理解し、それに適応することが重要です。
- openFrameworksの入門:公式ウェブサイトにあるチュートリアルとドキュメンテーションは良い出発点です。
- プロジェクトを作る:具体的なプロジェクトを通じて学ぶのは非常に効果的です。最初はシンプルなものから始め、徐々に複雑さを増やしていくことをおすすめします。
- コミュニティに参加する:問題に直面したときや新しいアイデアを求めるとき、openFrameworksのコミュニティは素晴らしいリソースです。
事前の学習をスキップして「プロジェクトを作る」から始めてみました。
ソースコード
ツイッターで「openFrameworks」と検索したGIF画像を参考に説明するとC++のコードが出力されました。
軸が動きながら回転する球を作ってください。球には動く模様が付いています。模様はカラフルにしてください。
まず、このプロジェクトに取り組むにあたり、openFrameworksをインストールして、基本的なプロジェクトのセットアップを行うことから始めましょう。以下に、それを行う手順を説明します。
まず、ofApp.hファイルに以下のように書きます:
- openFrameworksの公式ウェブサイトからダウンロードし、適当な場所に解凍します。
- 解凍したフォルダ内にある”projectGenerator”を使用して新しいプロジェクトを作成します。ここでは、プロジェクト名を”RotatingBall”としましょう。 プロジェクトが作成されたら、ofApp.hとofApp.cppファイルにコードを書いていきます。
次に、ofApp.cppに以下のように書きます:#pragma once #include "ofMain.h" class ofApp : public ofBaseApp{ public: void setup(); void update(); void draw(); ofEasyCam cam; ofLight light; ofTexture texture; };#include "ofApp.h" void ofApp::setup(){ ofBackground(0); ofSetFrameRate(60); ofEnableDepthTest(); // Light light.setPosition(ofGetWidth() / 2, ofGetHeight() / 2, 600); // Generate colorful texture ofPixels pixels; pixels.allocate(500, 500, OF_PIXELS_RGB); for(int y = 0; y < pixels.getHeight(); y++) { for(int x = 0; x < pixels.getWidth(); x++) { ofColor color(ofRandom(255), ofRandom(255), ofRandom(255)); pixels.setColor(x, y, color); } } texture.loadData(pixels); } void ofApp::update(){ } void ofApp::draw(){ cam.begin(); light.enable(); // Draw rotating sphere with texture ofPushMatrix(); ofTranslate(ofGetWidth() / 2, ofGetHeight() / 2); ofRotateXDeg(ofGetElapsedTimef() * 30); ofRotateYDeg(ofGetElapsedTimef() * 40); texture.bind(); ofDrawSphere(0, 0, 200); texture.unbind(); ofPopMatrix(); cam.end(); }
これでopenFrameworksで回転する球を描画できました。
openFrameworksのインストール
参考:https://www.kkaneko.jp/tools/win/of.html
つまずいたところ
ソースコードが正しくても、慣れないと不具合がありました。
修正指示が重なると、トラブルシューティングやもっとシンプルなコードを出力してくれます。
それは奇妙ですね、基本的な描画命令すら機能していないようです。それは通常、プロジェクト設定や環境の問題を示しています。いくつかの基本的なトラブルシューティングを試してみてください:
これらのステップが問題を解決しない場合、更なるトラブルシューティングが必要となる可能性があります。しかし、これらは一般的な問題の多くをカバーしていますので、何かしらの進展があることを願っています。
- openFrameworksのバージョン: openFrameworksの最新バージョンをダウンロードして使用していることを確認してください。
- プロジェクト設定: openFrameworksのプロジェクトジェネレータを使用して新しいプロジェクトを作成し、その新しいプロジェクトでこの基本的な描画コードを試してみてください。
- ビジュアルスタジオの設定: ビジュアルスタジオの設定が適切であることを確認してください。特に、デバッグモードで実行していること、正しいプラットフォームツールセットが選択されていることを確認してください。
- openFrameworksのサンプルプロジェクトの試行: openFrameworksには多くのサンプルプロジェクトが含まれています。これらのプロジェクトが正常に動作するかどうか確認してみてください。これが正常に動作する場合、それはあなたのプロジェクト設定に問題があることを示しています。
- グラフィックスドライバの更新: あなたのグラフィックカードのドライバが最新のものであることを確認してください。ドライバの問題は、3Dレンダリングの問題の一般的な原因であることがあります。
その場合は、独自のデバッグステップを実行すると良いでしょう。具体的には、より単純な形状やテクスチャを試みてみてください。
まず、テクスチャを適用せずに、ただ球体だけを描画するコードを試してみてください。例えば以下のようになります:
ofApp.h
#pragma once
#include "ofMain.h"
class ofApp : public ofBaseApp {
public:
void setup();
void update();
void draw();
ofEasyCam cam; // for the camera
ofLight light; // for the light
ofTexture texture; // for the texture
ofSpherePrimitive sphere;
};ofApp.cpp
#include "ofApp.h"
void ofApp::setup() {
ofBackground(255); // White background
ofSetFrameRate(60);
ofEnableDepthTest();
sphere.setRadius(200);
sphere.setResolution(50);
cam.setDistance(600);
}
void ofApp::update() {
}
void ofApp::draw() {
cam.begin();
ofSetColor(255, 0, 0); // Set sphere color to red
// Draw rotating sphere
ofPushMatrix();
ofTranslate(ofGetWidth() / 2, ofGetHeight() / 2);
ofRotateXDeg(ofGetElapsedTimef() * 30);
ofRotateYDeg(ofGetElapsedTimef() * 40);
sphere.draw();
ofPopMatrix();
cam.end();
}
includeエラー等の基本的な部分でつまずいていただけで、結局最初のコードがうまく動作しました。他の言語での経験が役立ちました。